Obsidian 插件:【Readme】VSCode Editor
插件名片
概述
像 VSCode 一样编辑代码文件。
原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 vscode-editor 插件的自述翻译
Obsidian VSCode 编辑器


Obsidian 的第三方插件,提供对各种代码格式文件的查看和编辑功能
·Obsidian 默认不支持查看和编辑各种代码文件,因此创建了 Obsidian VSCode Editor 来解决这个问题。
它基于 Monaco Editor(VSCode 编辑器内核)开发,支持查看和编辑各种代码格式文件,包括但不限于:C,C++,C#,CSS,Go,HTML,Java,JavaScript,JSON,Python,Ruby,Rust,Shell,XML,YAML,ini 等。
您不再需要打开另一个编辑器来查看或编辑特定的代码文件,一切都在 Obsidian 中完成。
基本功能
-
支持查看和编辑各种代码格式的文件,就像使用 VSCode 编辑代码一样。
-
支持自定义编辑器的主题颜色,包括浅色和深色主题。
-
允许自定义编辑器的字体大小,并提供使用 Ctrl + 鼠标滚轮调整字体大小的快捷方式。
-
提供显示/隐藏行号的选项。
-
提供显示/隐藏缩进指南的选择。
-
允许切换代码缩略图的显示。
-
支持使用快捷图标按钮或命令创建新的代码文件。
-
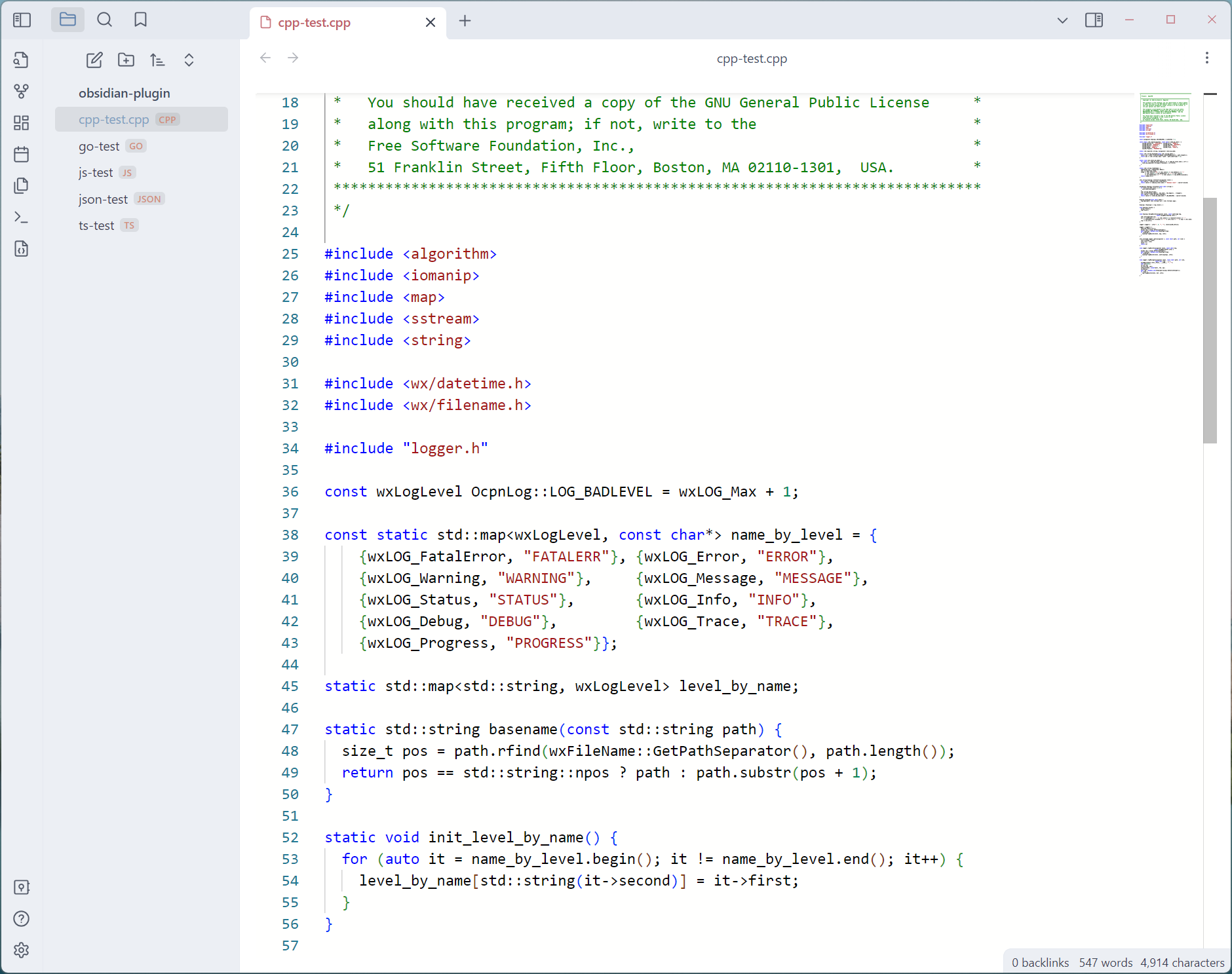
浅色主题

-
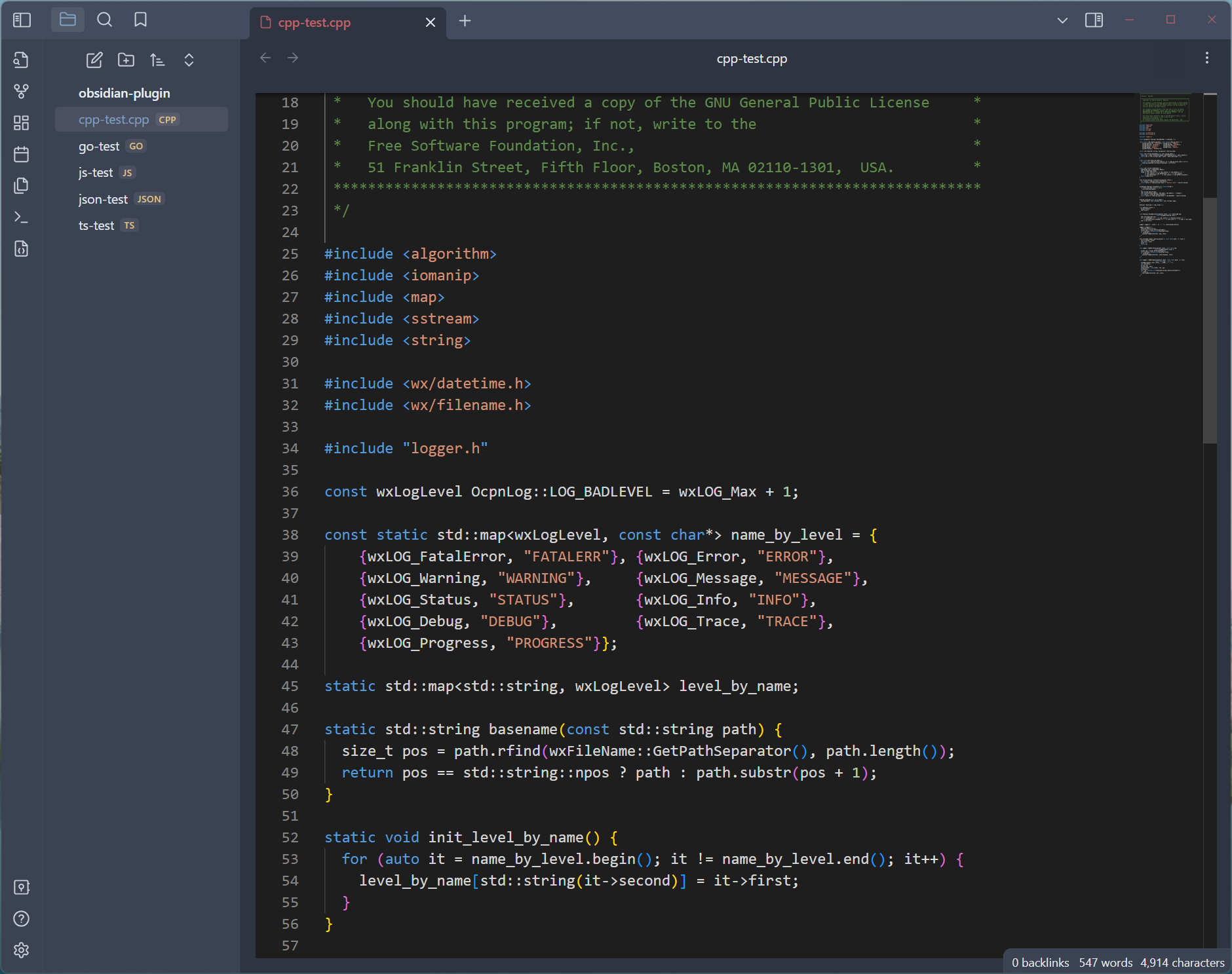
深色主题

-
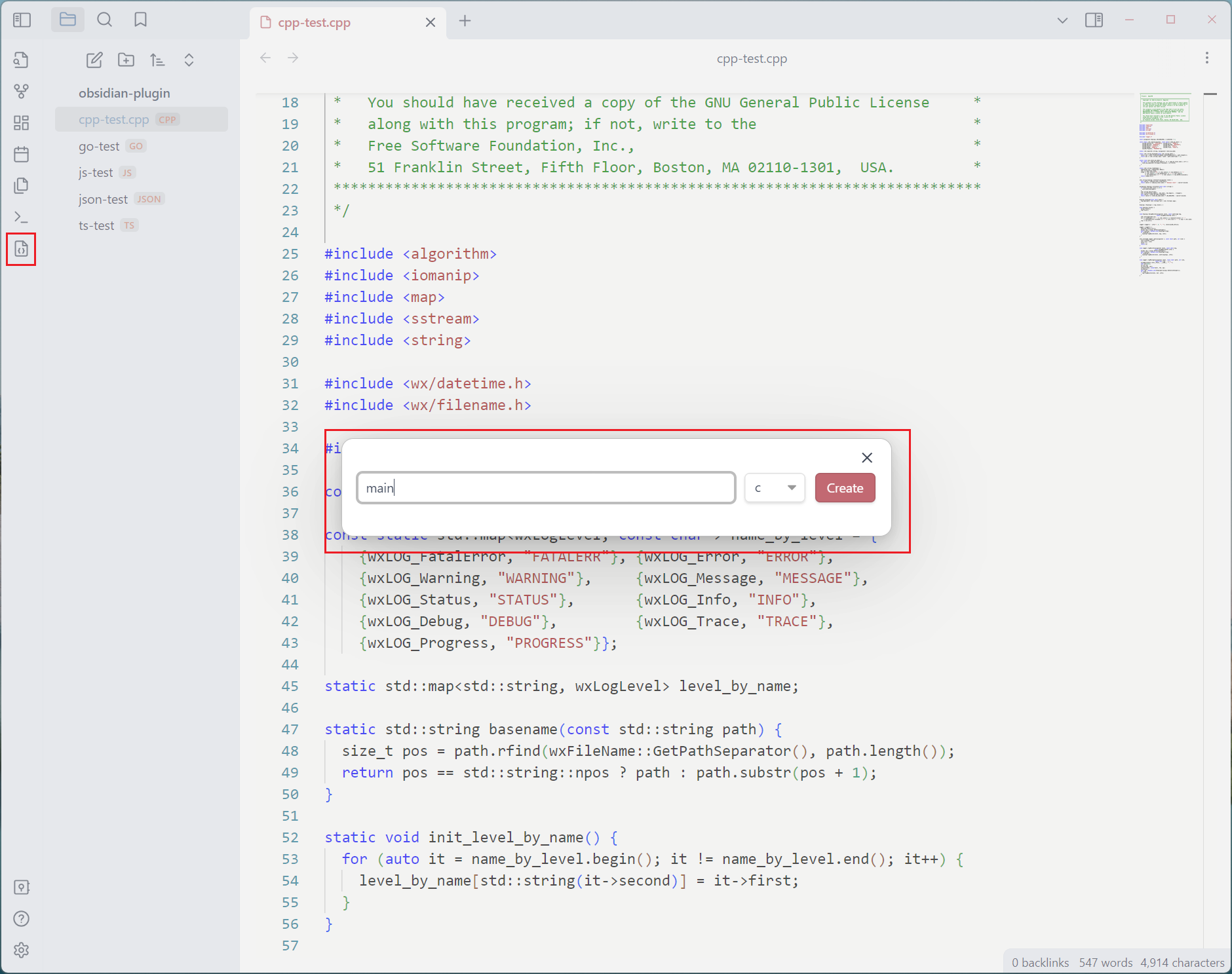
创建代码文件

-
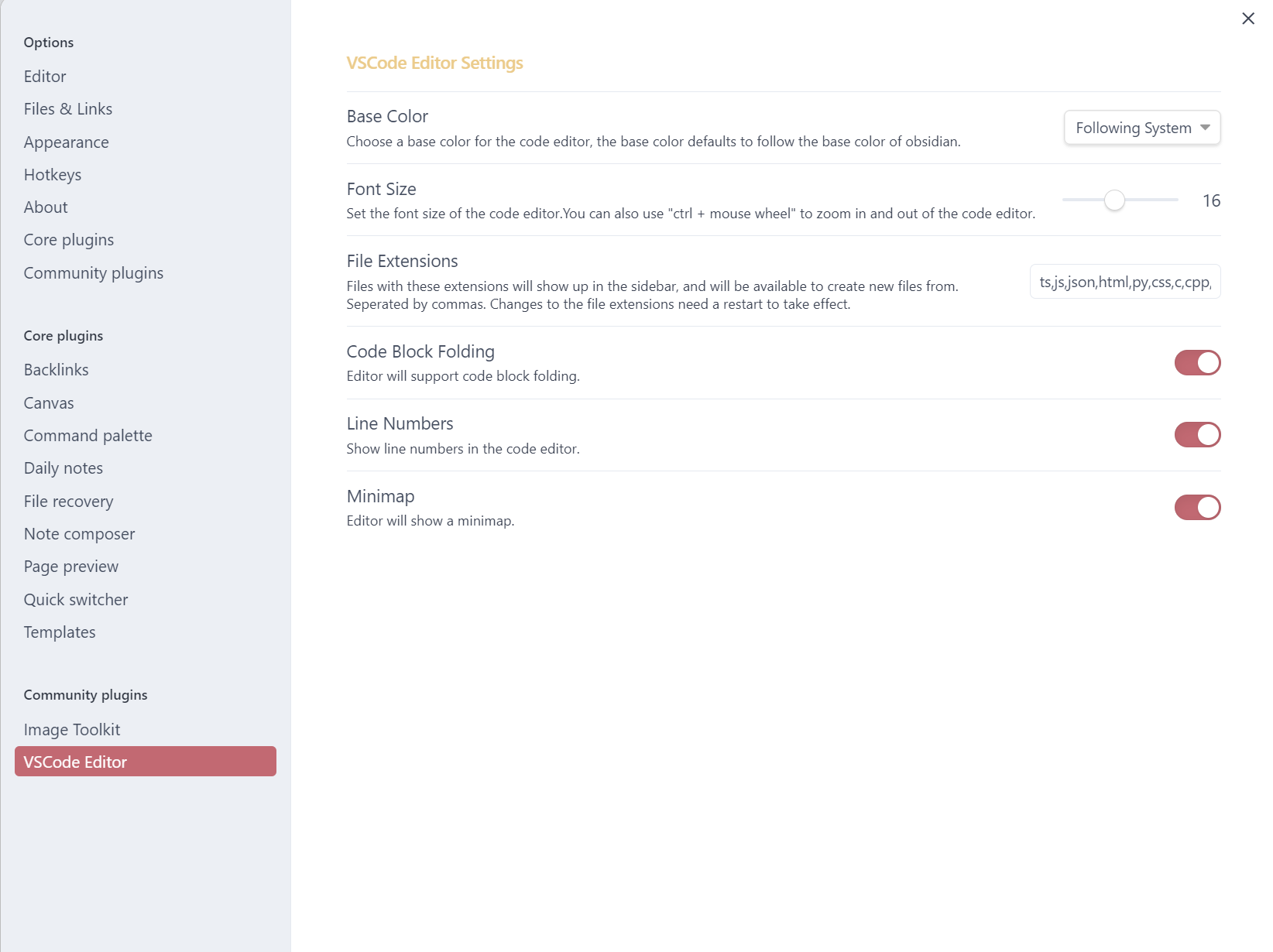
编辑器设置面板

安装
从 Obsidian 的社区插件中安装:
- 打开设置 > 社区插件
- 关闭“安全模式”
- 点击“浏览”按钮浏览插件
- 搜索“VSCode Editor”
- 点击“安装”按钮
- 安装完成后,关闭插件浏览窗口,返回社区插件窗口,在已安装插件列表下方激活新安装的插件
手动安装:
- 进入最新版本的下载页面 latest release
- 下载
obsidian-vscode-editor-x.y.z.zip文件,其中x.y.z是版本号 - 将 zip 文件中的 obsidian-image-toolkit 文件夹解压到你的 vault 的插件文件夹
<vault>/.obsidian/plugins/(注意:.obsidian文件夹可能是隐藏的,你需要先显示它) - 打开设置 > 社区插件,重新加载并激活已安装插件列表下方的插件
联系方式
如果您有任何反馈或问题,请随时通过 GitHub问题 与我们联系。
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。


