Obsidian 插件:Timelines
插件名片
概述
使用指定的标签和语法组合,在 Obsidian 中创建笔记的时间线视图

原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-timelines 插件的自述翻译
obsidian 时间线
使用指定的标签集生成所有笔记的时间线。
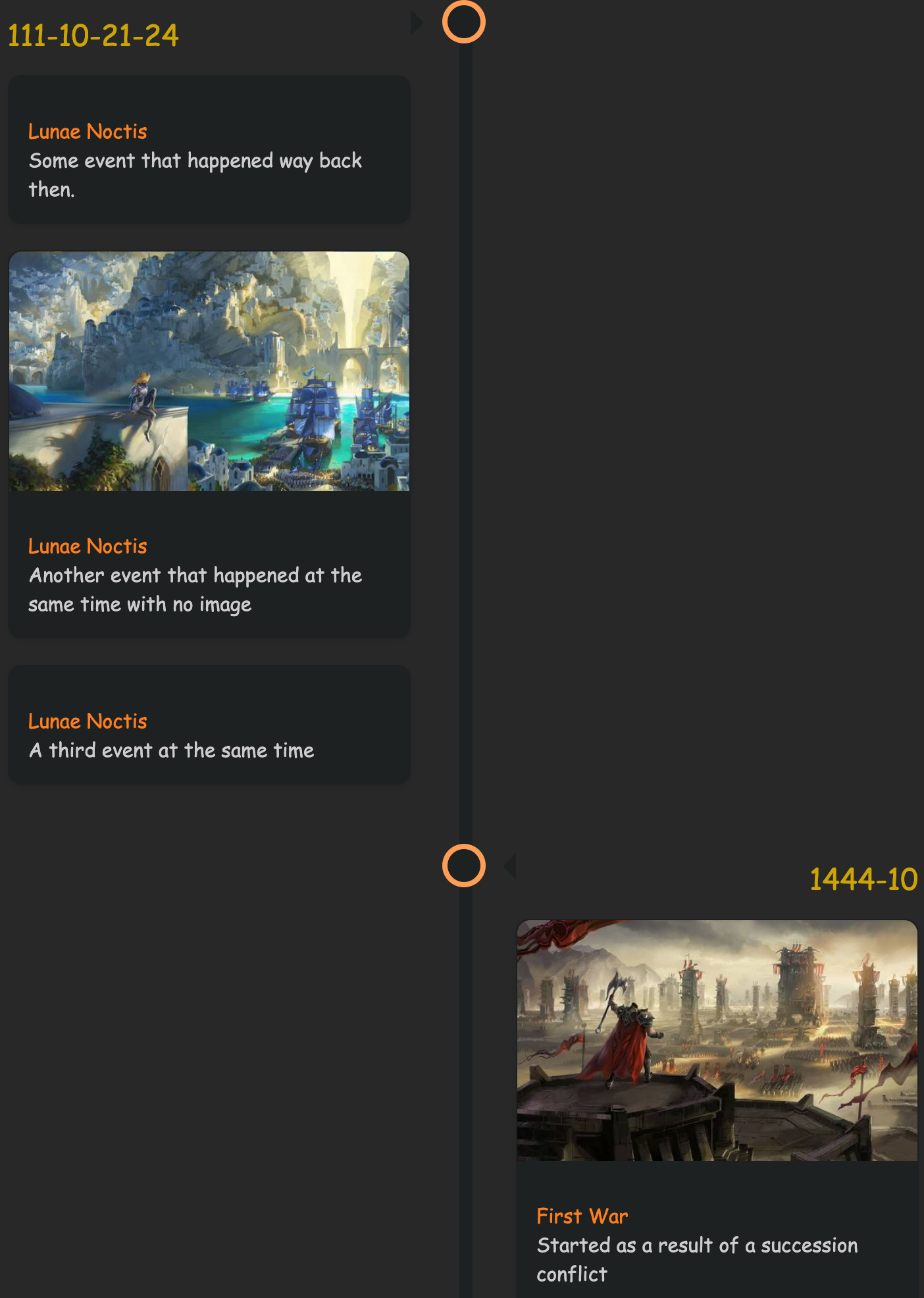
示例 - 垂直时间线

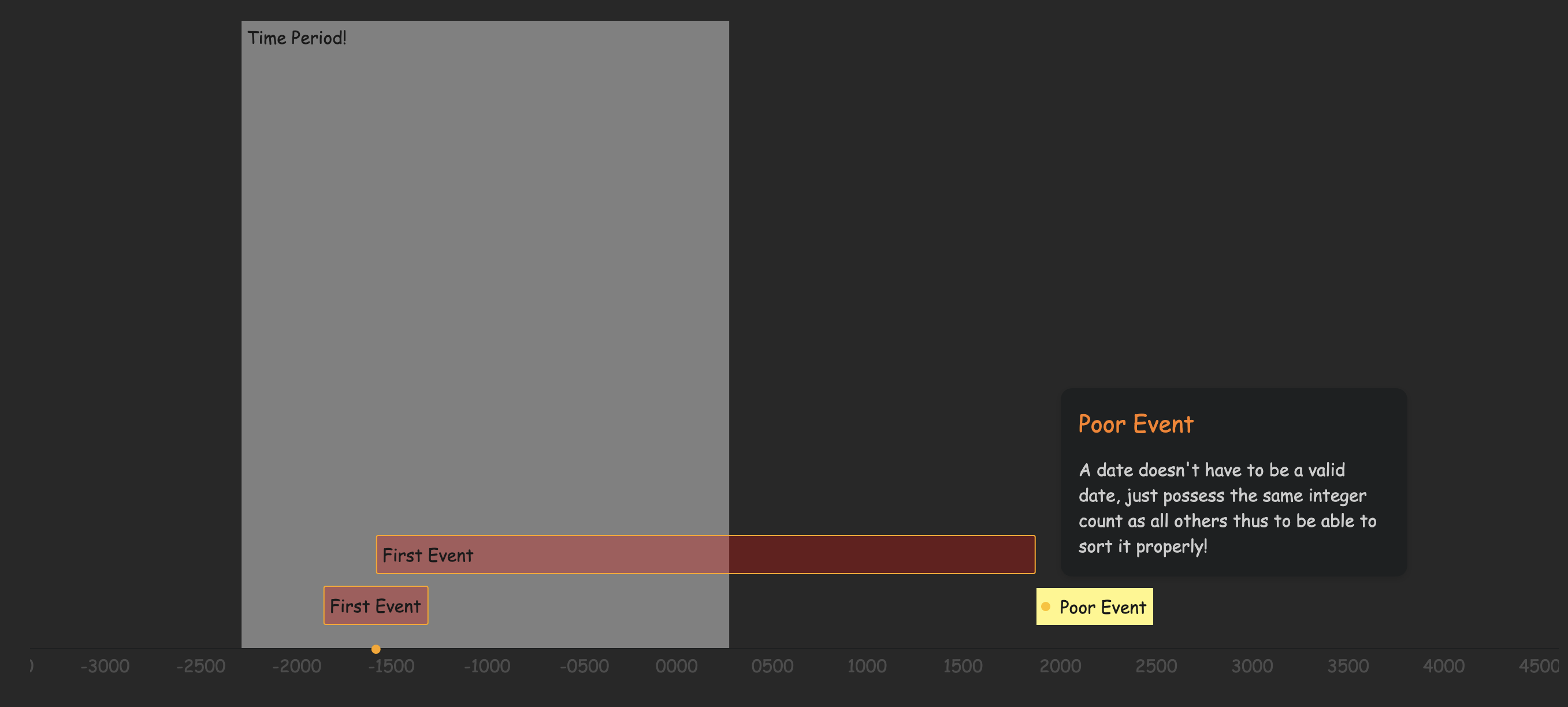
示例 - 水平时间线

插入时间轴
视频简介示例:https://www.youtube.com/watch?v=_gtpZDXWcrM
要在笔记中呈现时间轴:
- 在笔记中添加
timeline标签,可以放在 YAML 前置元数据或其他位置。 - 创建一个
timeline代码块或时间轴 HTML 注释以进行静态渲染。
在需要插入时间轴的位置创建以下代码块:

您还可以使用以下方法创建水平时间轴:
- 在代码块中将
timeline替换为timeline-vis, - 添加以下过滤器:
tags=test
startDate=1700
endDate=2030
fivHeight=600
minDate=200渲染块接受一个输入,即要按标签筛选时间轴标记的笔记的标签列表(例如,在上面的示例块中,仅具有 timeline、test 和 now 三个标签的笔记)。
在需要插入静态渲染时间轴的位置插入以下 HTML 注释:
<!--TIMELINE BEGIN tags='test;now'--><!--TIMELINE END-->使用 Timelines: Render Timeline 命令生成静态时间轴。再次运行该命令将用新生成的时间轴替换两个注释(BEGIN/END)之间的所有内容。
使用此方法无法检测时间轴事件的更改,但由于它创建的是静态 HTML,生成的内容可以在没有 Obsidian 的情况下阅读(在 GitHub 上,通过 Obsidian 发布等)。
时间轴标记笔记
要将笔记包含在时间轴中,必须满足以下条件:
- 笔记中必须包含
timeline标签
---
tags: [timeline, test, me, now]
---- 笔记必须包含所有指定的标签才能被包含在搜索结果中。上面的笔记示例将被包含在以下所有搜索结果中(假设其时间轴跨度信息有效):
test,test;me,test;me;now等。 - 笔记必须至少包含一个时间轴
span或div元素,其中包含事件信息,请参见下一节。
在生成时间轴时,以下情况下将忽略笔记:
- 笔记没有
timeline标签(在插件设置中指定的标签) - 笔记不包含搜索列表中的所有标签
- 笔记不包含任何有效的时间轴 span/div 元素
时间轴事件属性
时间轴事件必须指定以下内容:
- 一个有效的日期,YEAR-MONTH-DAY-MINUTES(有关更多详细信息,请查看下面的信息部分)
- 一个有效的类,特别是必须指定
ob-timelines。
其他所有字段都是可选的。
无效的时间轴事件将被跳过。
时间轴条目
可以使用 <span></span> 或 <div></div> 标签创建时间轴条目,具有以下属性:
<span
class='ob-timelines'
data-date='2000-10-10-00'
data-title='Another Event'
data-class='orange'
data-img = 'Timeline Example/Timeline_2.jpg'
data-type='range'
data-end='2000-10-20-00'>
另一个事件!
</span>时间轴的 span 和 div 条目(.ob-timelines 类)默认情况下在预览中是隐藏的,但是,如果您希望显示内容,可以尝试以下代码片段:
/* 将ob-timelines span或div元素呈现为使用斜体字体的内联块 */
.ob-timelines {
display: inline-block !important;
font-style: italic;
}
/* 使用before伪元素显示span或div的属性 */
.ob-timelines::before {
content: "🔖 " attr(data-date) ": " attr(data-title) ". ";
color: lilac;
font-weight: 500;
}使用上述代码片段,像这样的 span:
<span class='ob-timelines' data-date='1499-03-28-00' data-title="An example"></span>将呈现为:

日期
时间线条目中最重要和基本的信息是日期。时间线条目可以用于幻想时间线,从而导致一组简化的有效日期规则。
有效日期被指定为 年-月-日-时。
- 所有四个部分必须存在。
- 每个部分只能包含数字,但可以是任意长度。
- 年份(第一个部分)可以为负数:
-123-45-678-9是一个有效日期。
当生成时间线时,最右边的只包含零的部分将被省略,例如:
2300-02-00-00将显示为2300-022300-00-00-00将显示为2300
事件排序
事件排序是通过将日期转换为数字来进行的。对于幻想日历,您可能需要用零填充月份、日期或小时,以确保排序正常工作。
2300-02-00-00被排序为2300020000-234-02-00-00被排序为-234020000
对于静态生成的时间线,发生在同一时间的事件被分组,并根据您的时间线排序偏好,被添加到列表的前面或后面。
标题
- 可选的
- 如果未指定标题,则将使用笔记的名称
描述
- 可选的
- 如果未指定描述,则会显示一个空的部分
背景图片
- 可选项
- 如果未指定图片,将只显示文本
- 如果提供了无效的 URL,则会在该记事卡中看到一个空的黑色区域
- 目前只支持
http和绝对本地路径。Obsidian 版本v0.10.13阻止了使用 Obsidian 链接作为背景图片。
CSS 类
- 可选的
- 将应用的 CSS 类添加到与时间轴条目关联的便签卡上
发布说明
v0.2.1
- 从标题和文本中删除对“引号/双引号和撇号”的转义(不再需要)
- 添加了一个额外的可选的 span 属性“css class”,允许自定义时间轴上的每个卡片
- 现在允许在一个便签上有“多个事件”。一个便签上的所有 span 都将显示在时间轴上(以前只显示第一个 span,即每个便签只有一个事件)
v0.2.0
- 添加了
timeline渲染块:- 通过隐藏 HTML 文本(在大型时间轴中可能会变得混乱)来保持笔记的整洁
- 每次打开笔记时自动更新时间轴(在之前的版本中必须重新插入时间轴以更新)
- 搜索的标签将包括
inline和YAML标签 - 删除了
Add Timeline命令,因为添加了渲染块后不再需要它
许可证
根据 MIT 许可证授权。
支持
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。





