Obsidian 插件:Commits
插件名片
概述
跟踪和回顾 Obisidian 仓库指定项目的变更情况。
原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-commits 插件的自述翻译
Obsidian Commits
跟踪和审查 Obsidian Vault 或指定项目中的更改。(类似于 Github 的提交审查)
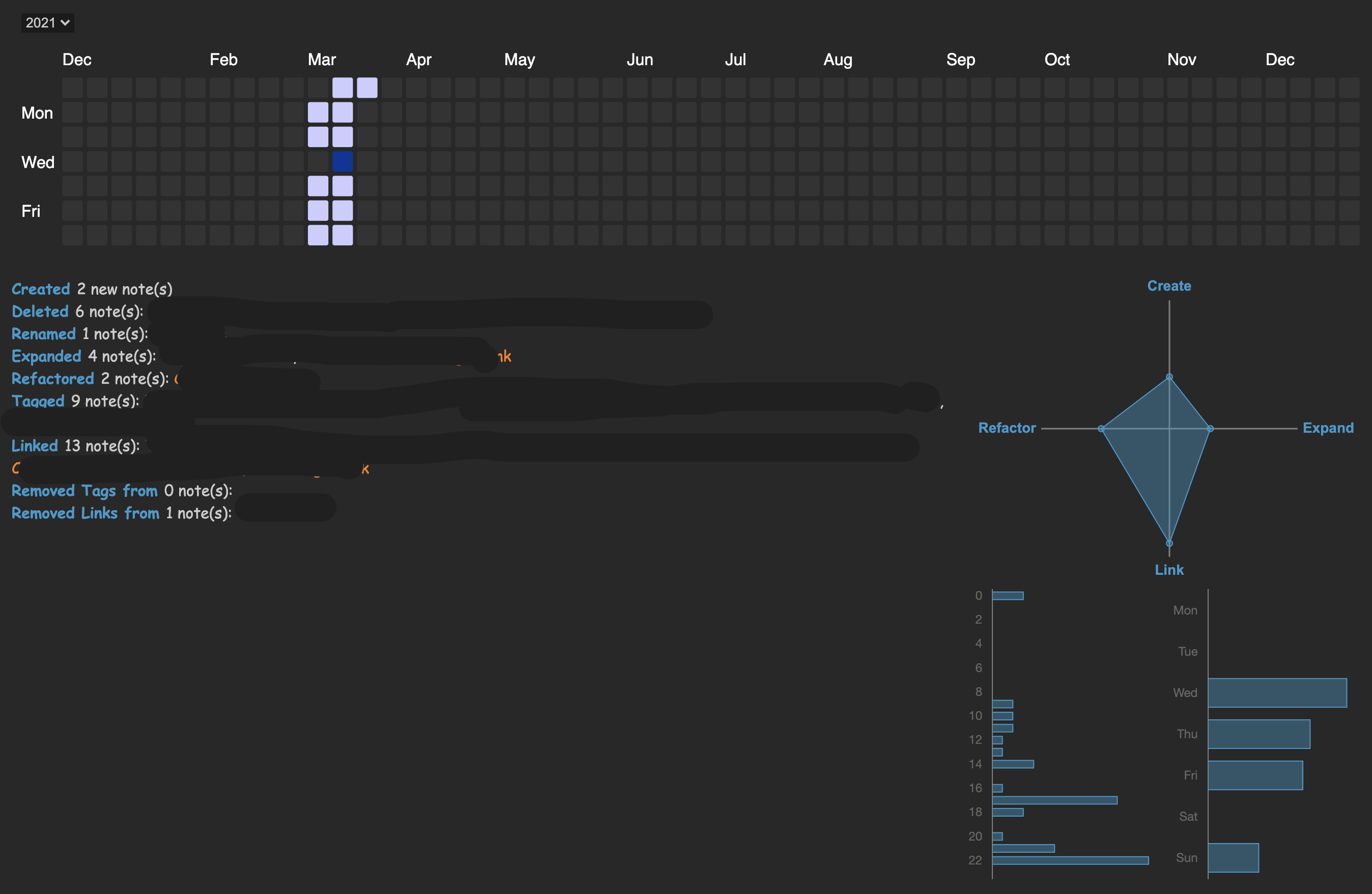
示例

特点
- 跟踪黑曜石保险库/项目的增长
- 增长分为 4 个类别:
- 创建:创建新的笔记
- 扩展:增加已存在笔记的大小(可以在设置中更改变化的阈值,默认为大小增加 15%)
- 链接:标记/链接一个笔记(新的连接)
- 重构:重构包括删除文件,按一定数量减小文件大小(默认为 15%),重命名,取消标记和取消链接
- 工作单位称为提交,并分为上述 4 个类别之一
- 显示每天的提交次数
- 显示每周的提交次数
- 显示最近的提交
- 跟踪特定的项目或保险库
- 自定义不同渲染块的宽度/高度/对齐方式/填充颜色/网格颜色
重要提示:文件大小更改/标记和链接更改每 5 分钟更新一次!
用法
-
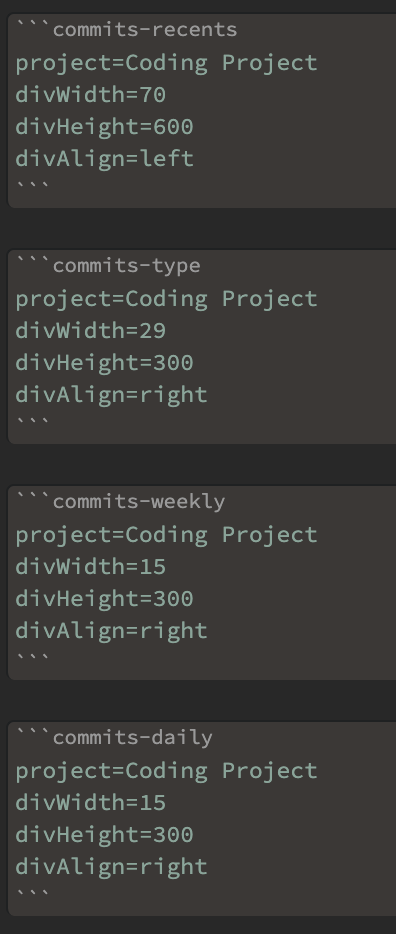
要显示特定的块,请使用相应的块 ID:
commits-recents,commits-type,commits-weekly,commits-daily -
每行表示一个特定的参数。参数的标识符采用以下语法:
argumentName=argumentValue,例如,要设置 div 宽度:divWidth=50,将容器宽度设置为笔记宽度的 50%。 -
每个参数必须单独放在一行上。
-
参数可以以任何顺序出现。
-
未指定的参数将设置为默认值。
-
参数包括:
project,topCommits,borderColor,gridColor,fillColor,divWidth,divHeight和divAlign。 -
对于块
commits-type,commits-weekly,commits-daily,参数如下:项目路径,默认情况下只跟踪整个 vault 并可以显示/。要跟踪新项目,请使用插件的设置选项卡。div宽度(百分比)高度(像素)填充颜色边框颜色网格颜色div容器对齐方式,即right或left
-
对于块
commits-recents,参数如下:项目路径,默认情况下只跟踪整个 vault 并可以显示/。要跟踪新项目,请使用插件的设置选项卡。div宽度(百分比)高度(像素)填充颜色要显示的每个类别的最近提交的顶部数量div容器对齐方式,即right或left

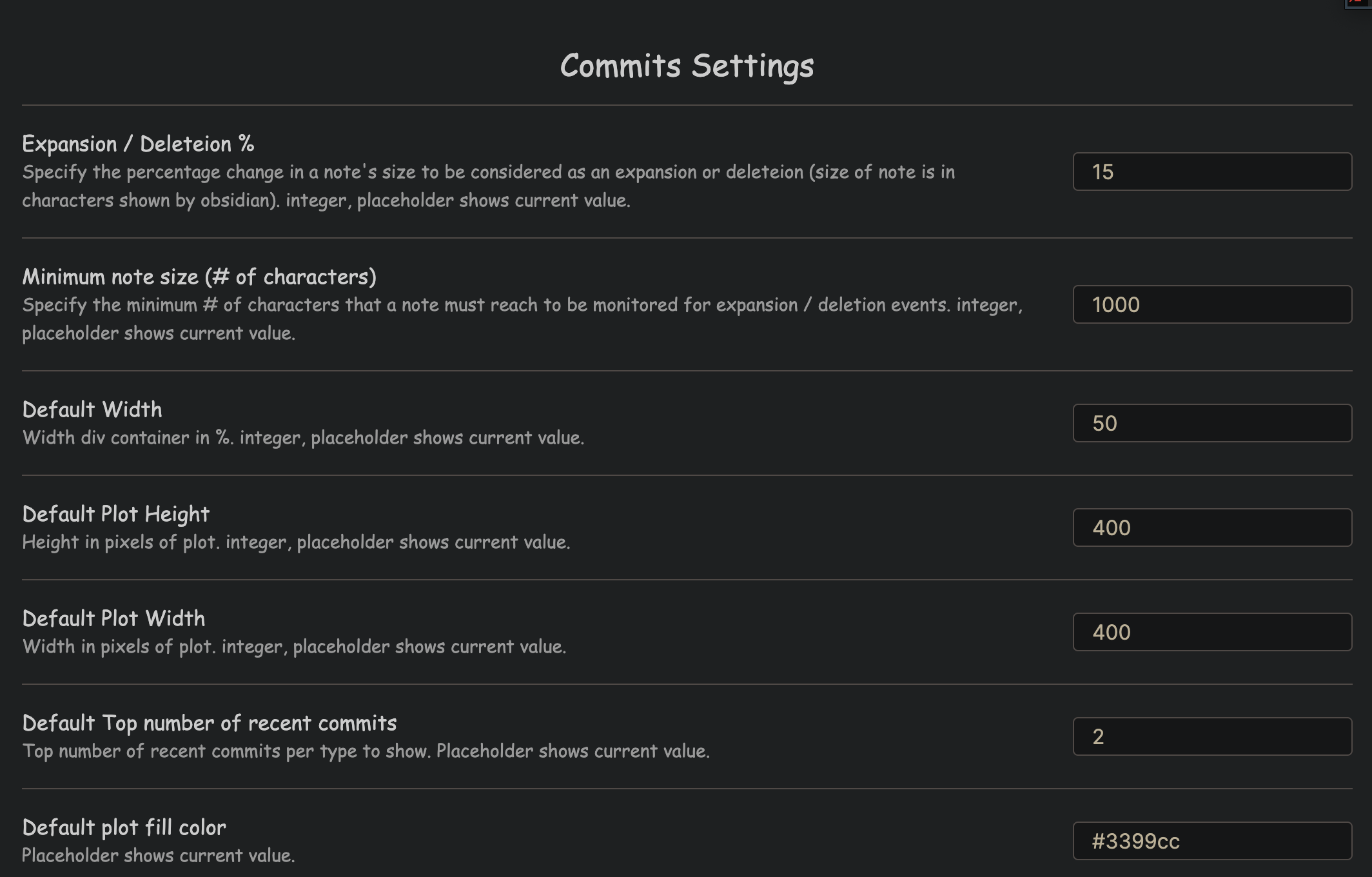
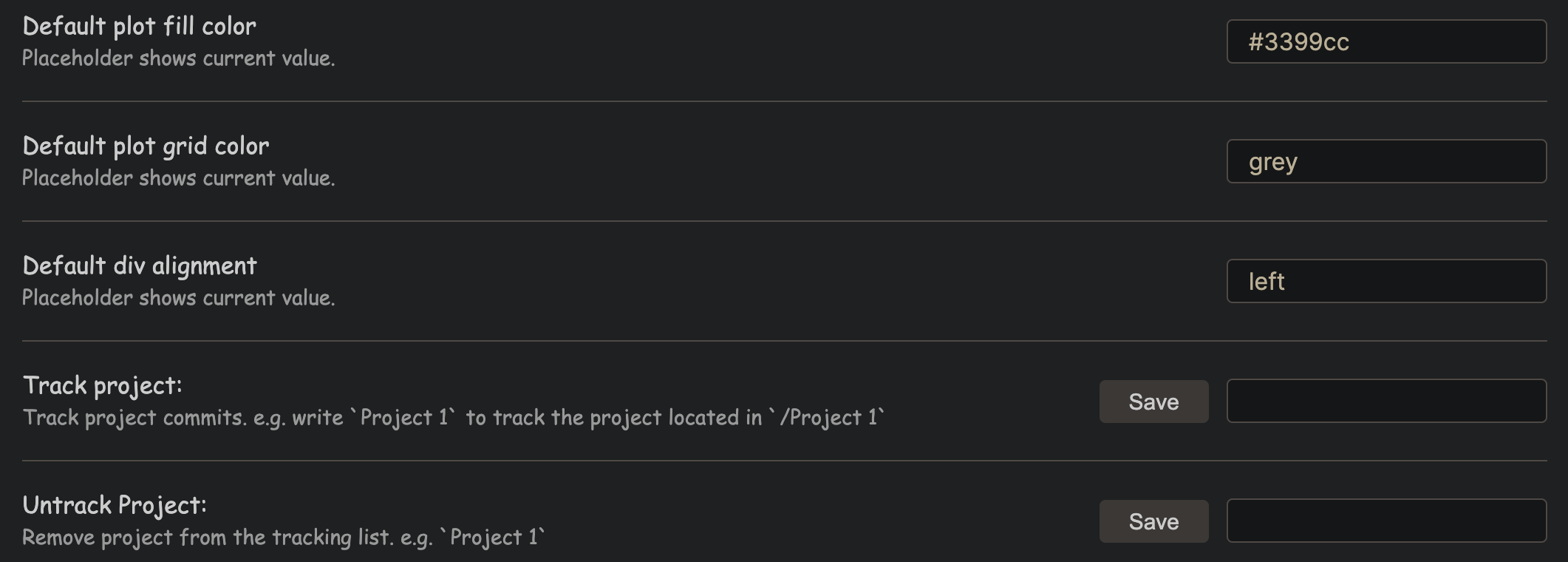
设置


发布说明
v0.2.2
- 代码改进和优化
v0.1.2
- 初始版本发布
支持
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。






