Obsidian 插件:Theme Design Utilities
插件名片
概述
一些实用工具和提高生活质量的功能,供 Obsidian 主题设计者使用。

原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-theme-design-utilities 插件的自述翻译
主题设计工具
为 Obsidian 主题设计师提供一些实用工具和生活品质功能。
目录
添加的命令
移动仿真
方便地启用 Obsidian 的移动仿真,即 Obsidian 在移动设备上的显示效果。这有助于为移动设备样式化您的主题。
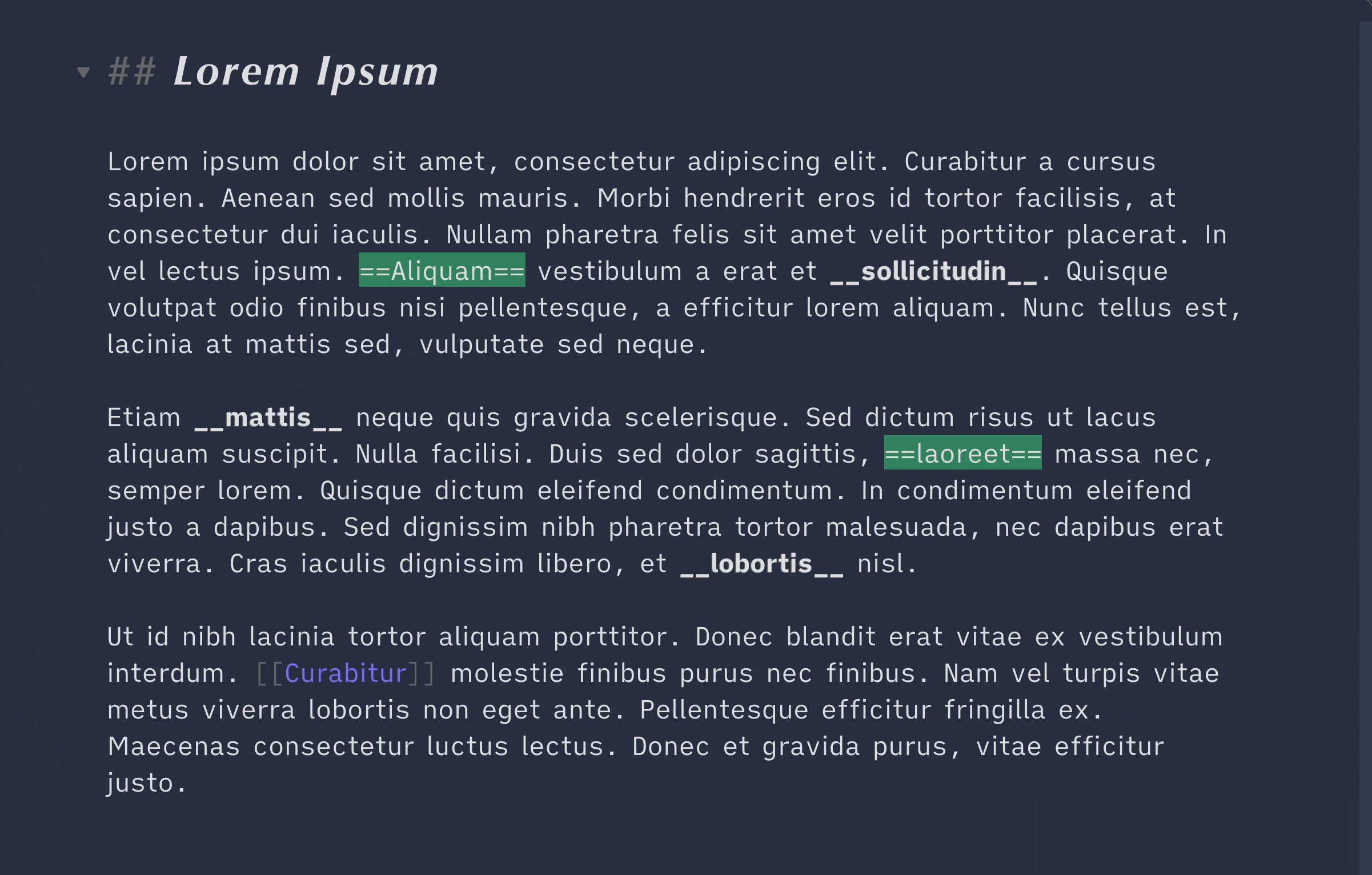
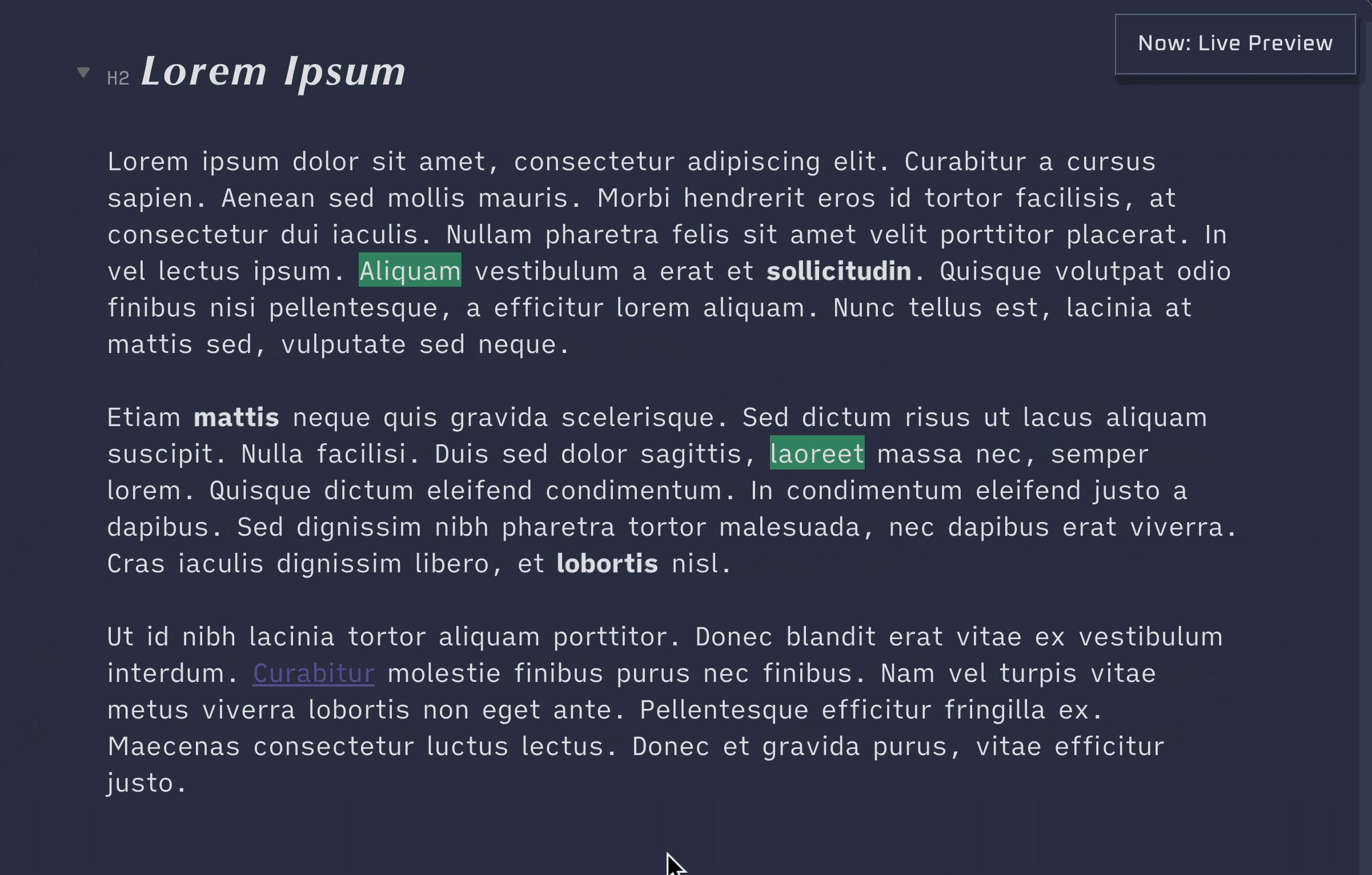
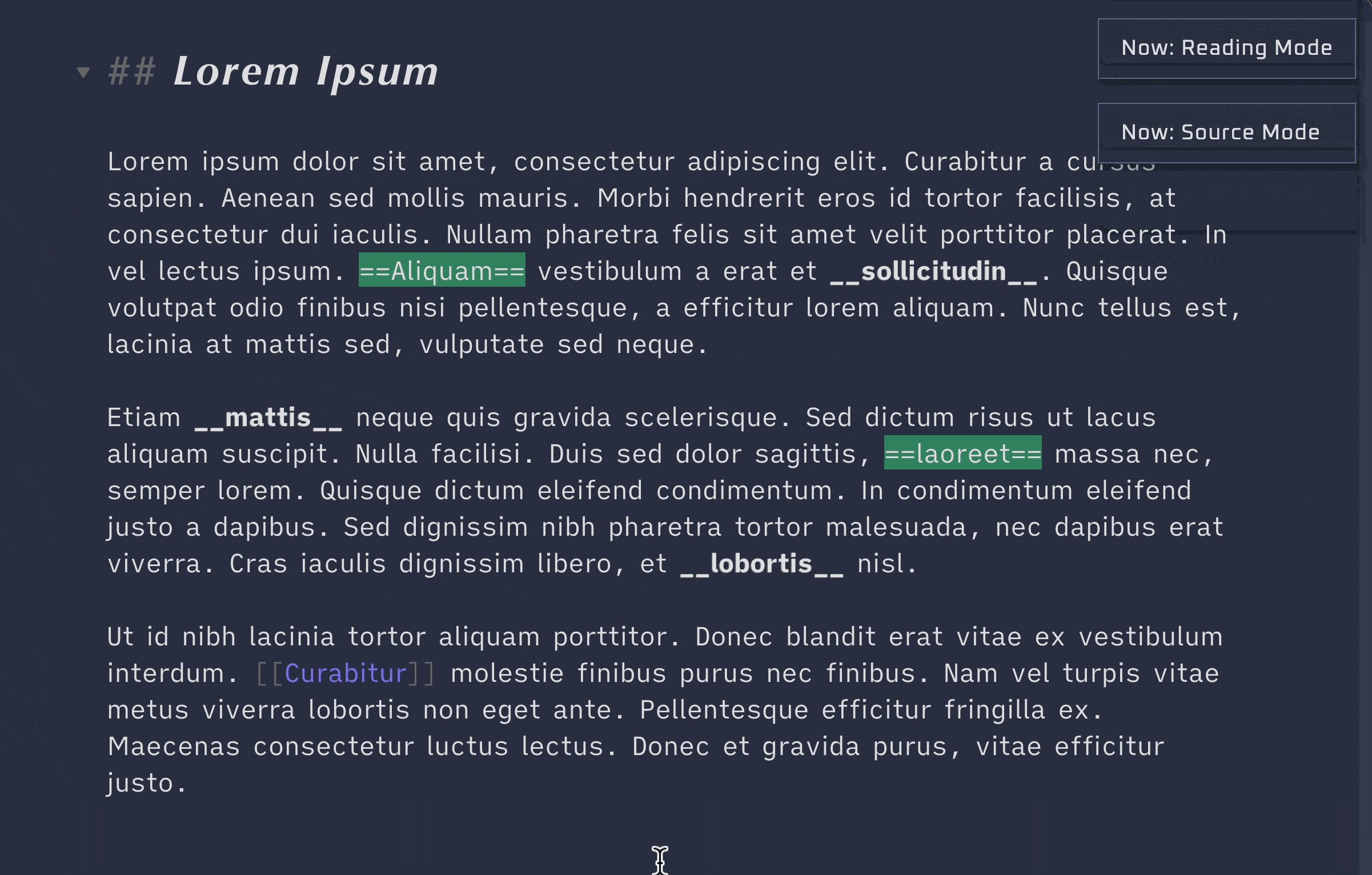
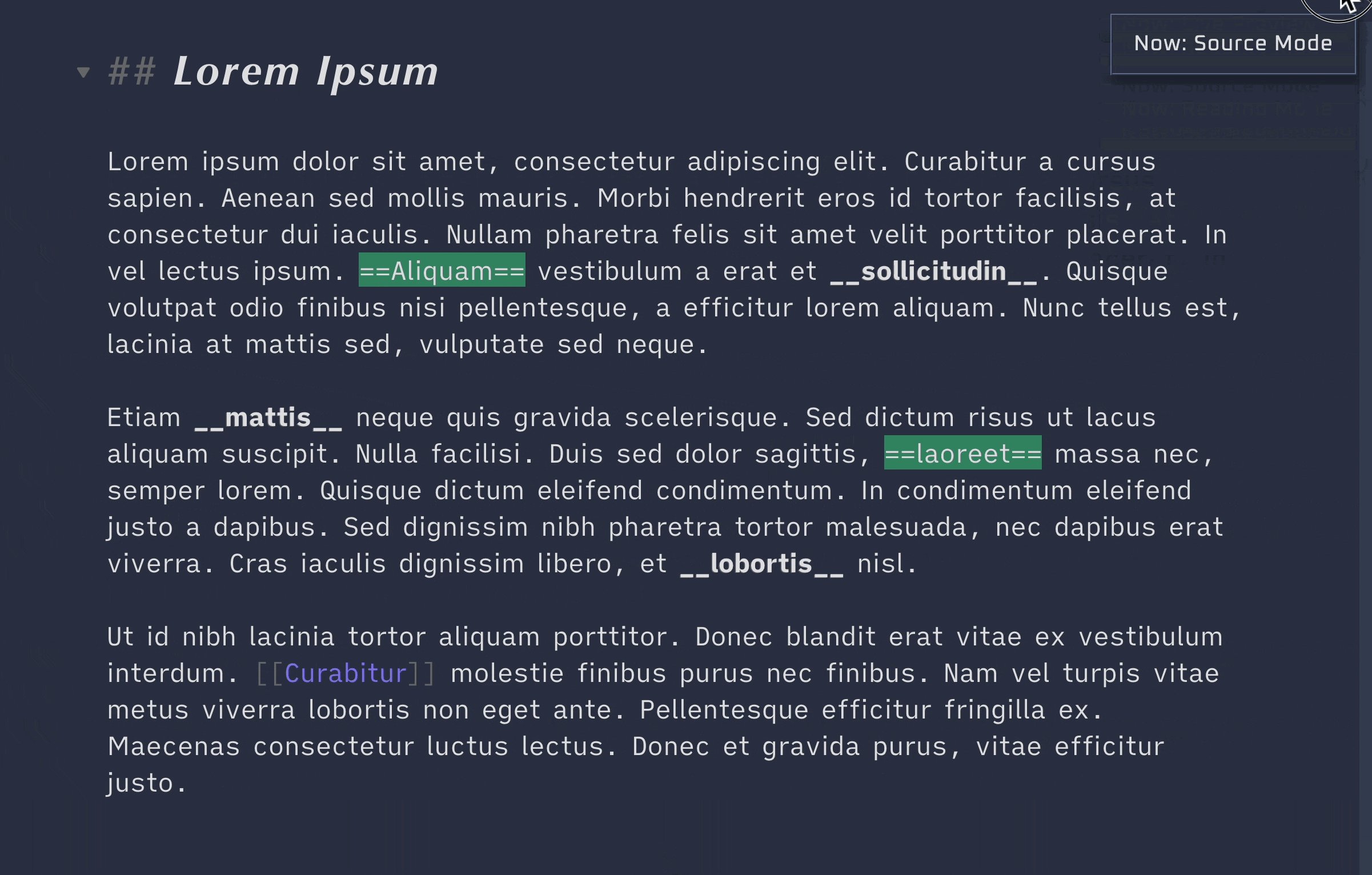
在所有三种模式之间循环切换
在源代码模式、实时预览模式和阅读模式之间循环切换。设置一个快捷键,可以快速查看主题在所有三种视图模式下的外观。
循环浏览已安装的主题
循环浏览所有已安装的主题。与主题切换插件不同的是,它不会打开一个模态框,而是直接切换到下一个已安装的主题。

浅色/深色模式切换
一个简单的命令,用于在浅色和深色模式之间切换。设置一个快捷键,可以快速改变主题的模式。

冻结 Obsidian
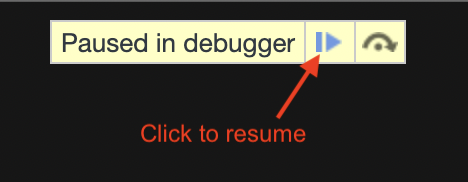
在一小段延迟后,打开开发工具并冻结与 Obsidian 的交互。在此期间,您可以创建临时元素,如上下文菜单或工具提示,它们将保持在屏幕上。
要解冻 Obsidian,请点击出现在 Obsidian 顶部的“播放”按钮。

切换开发者工具
打开/关闭开发者工具(开发者控制台)。与 Obsidian 内置的打开开发者工具的方法相同,但在命令面板中可用,可以为其设置自定义热键。
混淆文本
混淆整个应用程序中的所有文本。当悬停在元素上时,“解混淆”它们。这样,您可以在保持隐私的同时共享屏幕截图。
.foobar 测试类
此命令将一个测试类 .foobar 添加/移除到 DOM 元素 .app-container。这样,您可以快速切换一些用于调试目的的 CSS 样式,而无需启用/禁用代码片段。
.app-container.foobar h1 {
color: red;
}用于调试的红色轮廓
为所有元素添加红色轮廓。再次运行命令以删除轮廓。这些轮廓对于调试非常有用,本质上相当于CSS中的console.log()。
永久测试通知
发布一个通知(通告),直到你点击它才会消失。这对于样式化通知非常有用,因为它们通常会很快消失。

CSS 特性兼容性(Chrome 版本)
- 将显示 Obsidian 用于渲染 CSS 的当前 Chrome 版本的通知。像 MDN 或 W3-Schools 这样的网站通常在特定 CSS 特性的文档页面底部记录所需的最低 Chrome 版本。
- 在 iOS 上,Obsidian 使用的是 Safari 引擎,其版本与用户使用的 iOS 版本相匹配。苹果自己发布了iOS版本的普及情况 - 从而确定了要针对的底层Safari版本。
如果您正在使用 stylelint,您还可以简单地使用方便的 stylelint-no-unsupported-browser-features插件,并将其添加到您的 .stylelintrc.json 文件中:
{
"extends": ["stylelint-config-recommended"],
"plugins": ["stylelint-no-unsupported-browser-features"],
"rules": [
"plugin/no-unsupported-browser-features": [true, {
"browsers": ["last 10 Chrome versions", "last 3 iOS versions"],
"ignore": ["css-masks"],
"ignorePartialSupport": true
}],
]
}显示备忘单
打开一个显示 Obsidian CSS 类的备忘单。

文档和示例笔记
您可以在不安装插件的情况下访问这些资源。
备忘单
您可以从 备忘单文件夹 获取各种 Obsidian 设计备忘单。
Markdown 笔记:显示当前主题颜色
theme-design-utilities-current_theme.md 是一个 Markdown 文件,可以添加到您的保险库中以显示当前的主题颜色。

Markdown 笔记和 CSS 片段:玩转颜色
theme-design-utilities-colorplay.md 是一个 Markdown 笔记,它和它的 伴侣CSS片段 展示了彩色方块。将该笔记添加到您的保险库中,将 CSS 片段添加到您的片段集合中。您可以通过编辑 CSS 片段或使用 Style Settings插件 来更改颜色。

其他资源供 Obsidian 主题设计师使用
Obsidian 插件
指南
- 主题设计师的资源和指南概述
- 为什么以及如何在Obsidian主题中使用Stylelint
- 想要在你的Obsidian主题中使用Sass吗?这是如何和为什么
- 如何使用Obsidian 1.0 CSS变量
安装
此插件可在 Obsidian 的社区插件浏览器中找到:设置 → 社区插件 → 浏览 → 搜索 “Theme Design Utilities”
贡献
欢迎提交 Pull Requests 以添加更多的实用工具。
在提交 Pull Requests 之前,请使用存储库中的 .eslintrc 配置,并运行 eslint。🙂
# 运行 eslint 修复最常见的错误
eslint --fix *.ts
## 关于开发者
在我的日常工作中,我是一名社会学家,研究数字经济背后的社会机制。在我的博士项目中,我研究应用经济的治理以及软件生态系统如何处理创新和兼容性之间的紧张关系。如果您对这个主题感兴趣,请随时与我联系。
<!-- markdown-link-check-disable -->
### 个人资料
- [学术网站](https://chris-grieser.de/)
- [ResearchGate](https://www.researchgate.net/profile/Christopher-Grieser)
- [Discord](https://discordapp.com/users/462774483044794368/)
- [GitHub](https://github.com/chrisgrieser/)
- [Twitter](https://twitter.com/pseudo_meta)
- [LinkedIn](https://www.linkedin.com/in/christopher-grieser-ba693b17a/)
### 请给我买杯咖啡
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。





