Obsidian 插件:PlantUML
插件名片
概述
在 Obsidian 笔记中渲染 UML 图

原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-plantuml 插件的自述翻译
Obsidian 对 PlantUML 的支持

该插件使用 PlantUML在线服务器 或本地的 .jar 文件进行渲染。
您还可以托管自己的服务器(Docker / JEE / PicoWeb)并在设置中指定其地址。
请注意,使用本地渲染方法的性能不如使用服务器。
用法
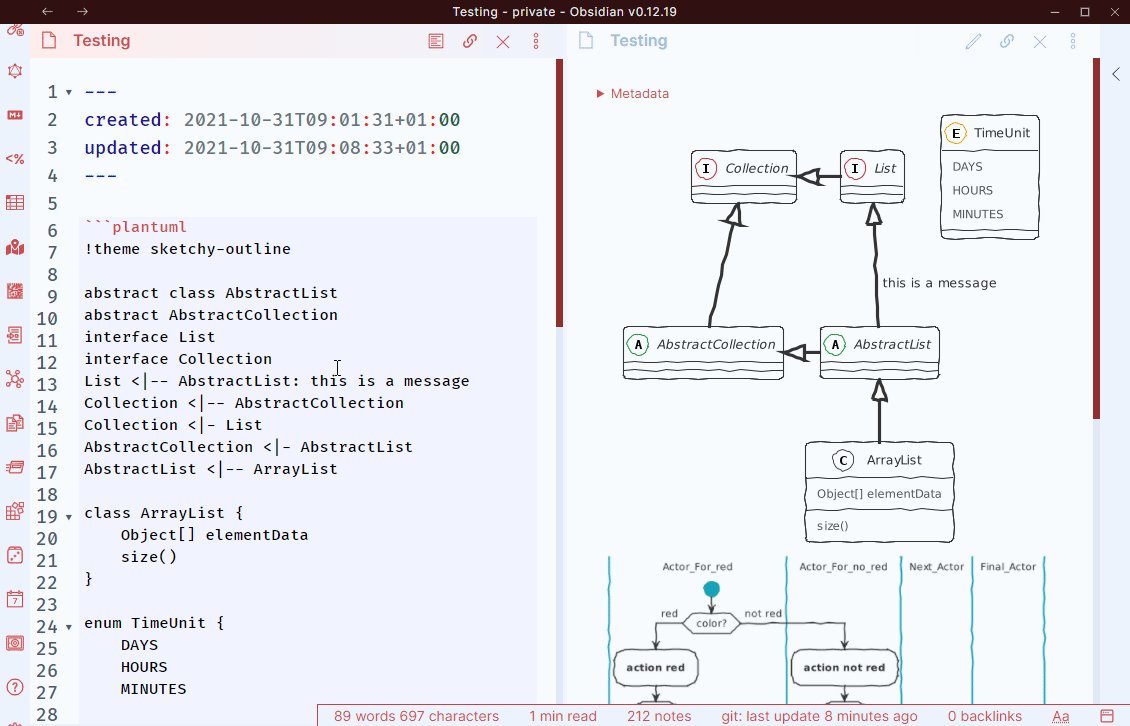
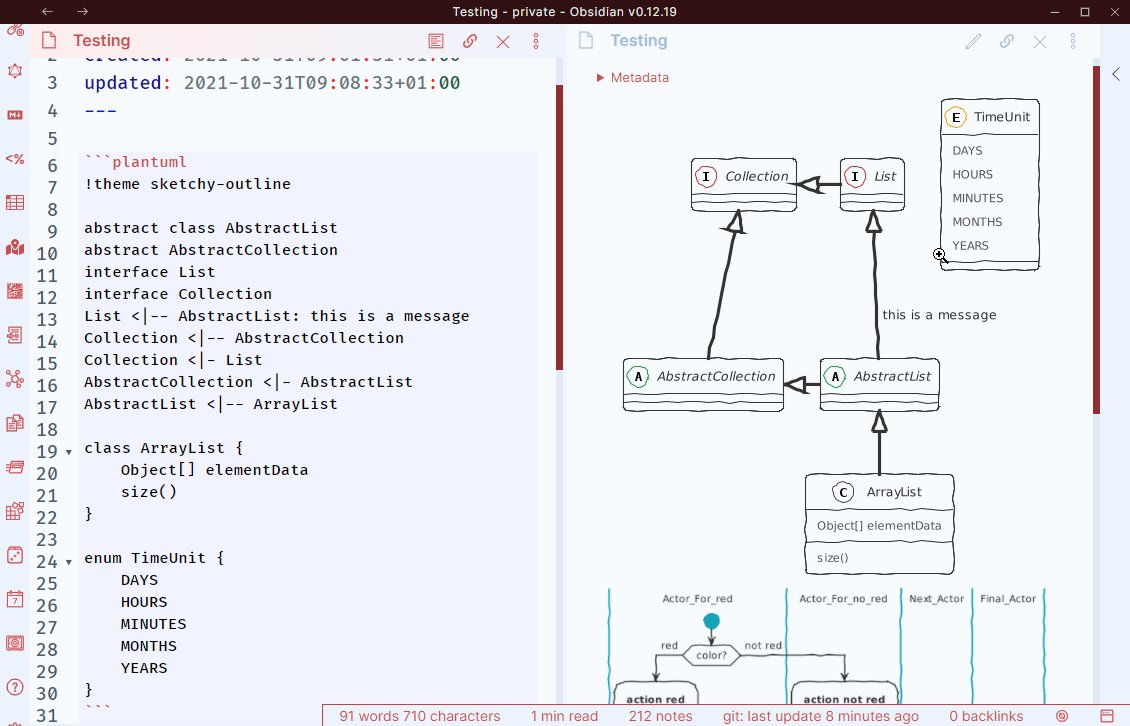
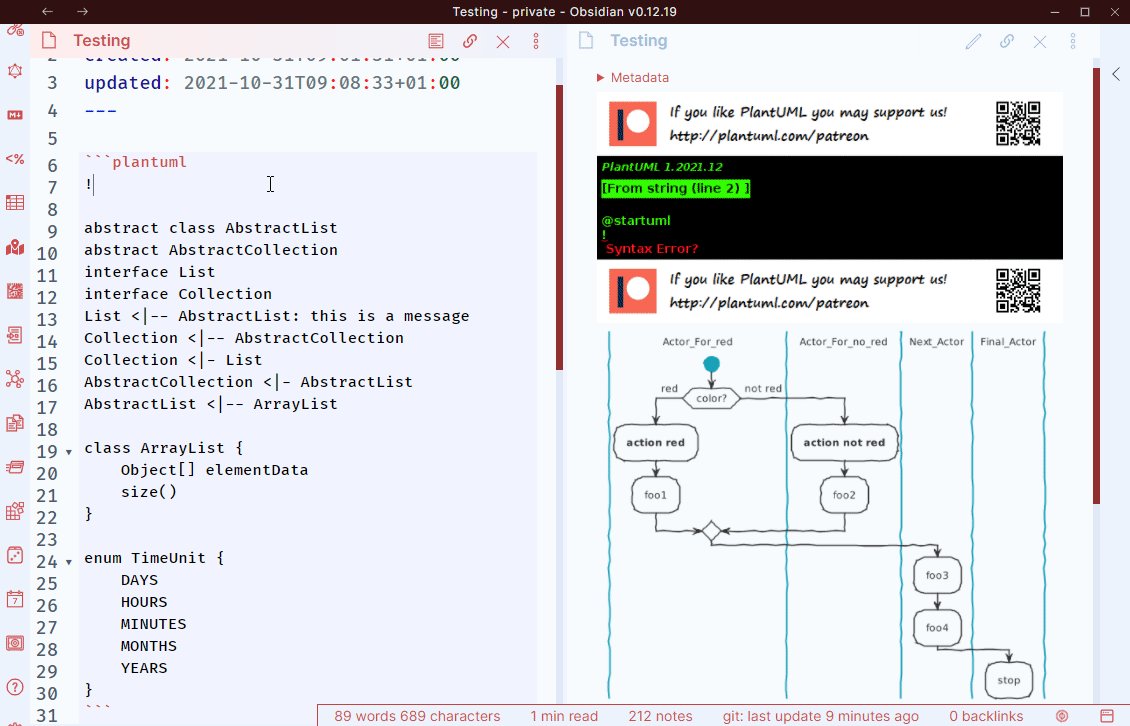
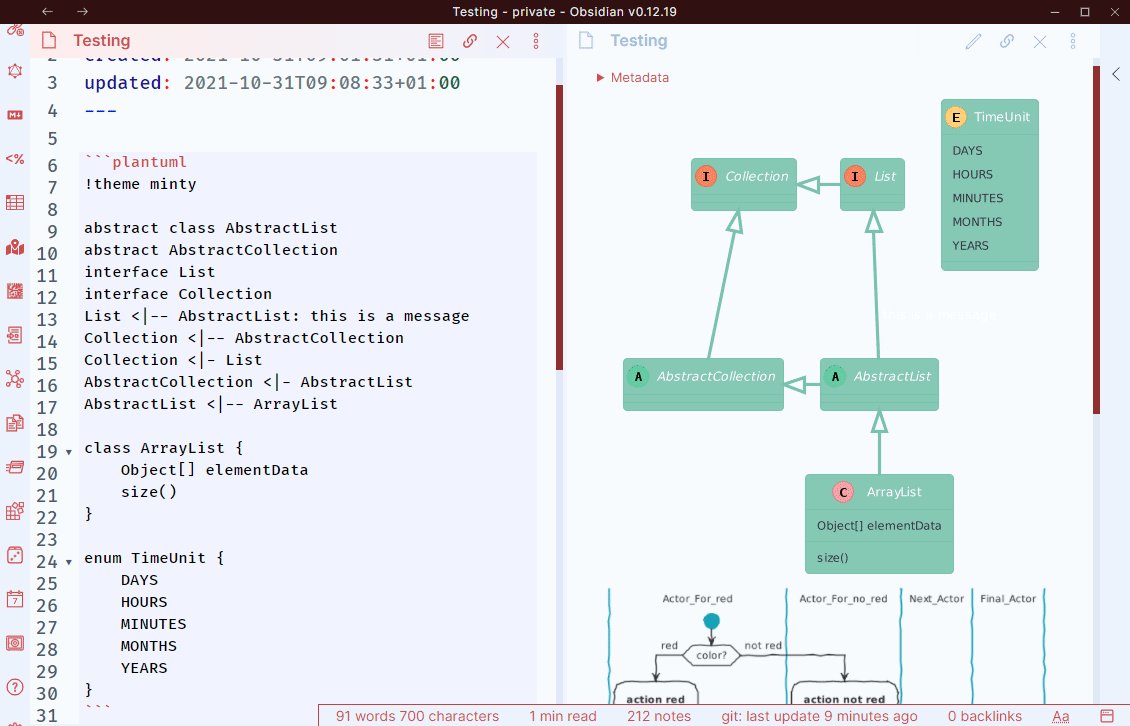
使用 plantuml 作为语言创建一个带有围栏的代码块。
在内部指定您的 plantuml 代码。
要生成更高分辨率的图表,请使用 plantuml-svg。
您还可以使用 plantuml-ascii 生成 ASCII 艺术。
有关 Plantuml 的文档可以在 plantuml.com 上找到。
链接到存储库中的笔记
由于 PlantUML 中的网络链接语法与 Obsidian 中的 Wikilinks 相同,因此使用了特殊的语法:
[[[Your other note]]]
有关此链接的内容,请参阅 Obsidian文档。
普通的网络链接在 这里 中描述。
包含一个 .puml 文件
⚠️ 仅在使用本地渲染时有效
这个功能的工作方式与 官方文档 中描述的一样。
示例
```plantuml
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```结果为:
```plantuml-ascii
Bob -> Alice : hello
Alice -> Wonderland: hello
Wonderland -> next: hello
next -> Last: hello
Last -> next: hello
next -> Wonderland : hello
Wonderland -> Alice : hello
Alice -> Bob: hello
```结果为:
┌───┐ ┌─────┐ ┌──────────┐ ┌────┐ ┌────┐
│Bob│ │Alice│ │Wonderland│ │next│ │Last│
└─┬─┘ └──┬──┘ └────┬─────┘ └─┬──┘ └─┬──┘
│ hello │ │ │ │
│──────────────>│ │ │ │
│ │ │ │ │
│ │ hello │ │ │
│ │─────────────────>│ │ │
│ │ │ │ │
│ │ │ hello │ │
│ │ │ ─────────────────> │
│ │ │ │ │
│ │ │ │ hello │
│ │ │ │ ──────────────>
│ │ │ │ │
│ │ │ hello │ │
│ │ │ <───────────────── │
│ │ │ │ │
│ │ hello │ │ │
│ │<─────────────────│ │ │
│ │ │ │ │
│ hello │ │ │ │
│<──────────────│ │ │ │
┌─┴─┐ ┌──┴──┐ ┌────┴─────┐ ┌─┴──┐ ┌─┴──┐
│Bob│ │Alice│ │Wonderland│ │next│ │Last│
└───┘ └─────┘ └──────────┘ └────┘ └────┘已知问题
并非所有使用 PlantUML 的方法都支持所有不同的图表。
以下是一些已知问题。
- ASCII 只能生成序列图
- PicoWeb 服务器不支持 png 图表中的可点击链接
- 一些语言如中文无法正确渲染 -> 切换到 SVG 渲染
安装
设置 > 第三方插件 > 社区插件 > 浏览,然后搜索 PlantUML。
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。




