Obsidian 插件:Drag-n-Drop for blocks
插件名片
概述
允许使用拖放的方式移动/复制/创建块,就像 Logseq 或 Roam 一样。

原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-drag-n-drop-plugin 插件的自述翻译
演示

特点
- ✅ 在同一窗格和不同窗格中拖放列表项
- ✅ 3 种模式:
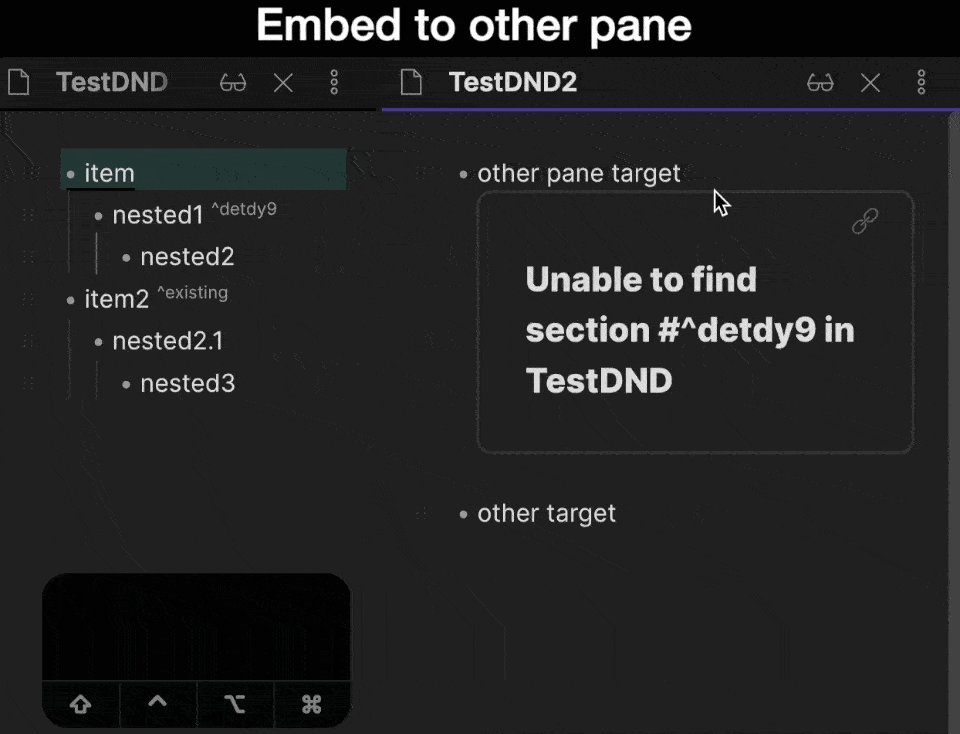
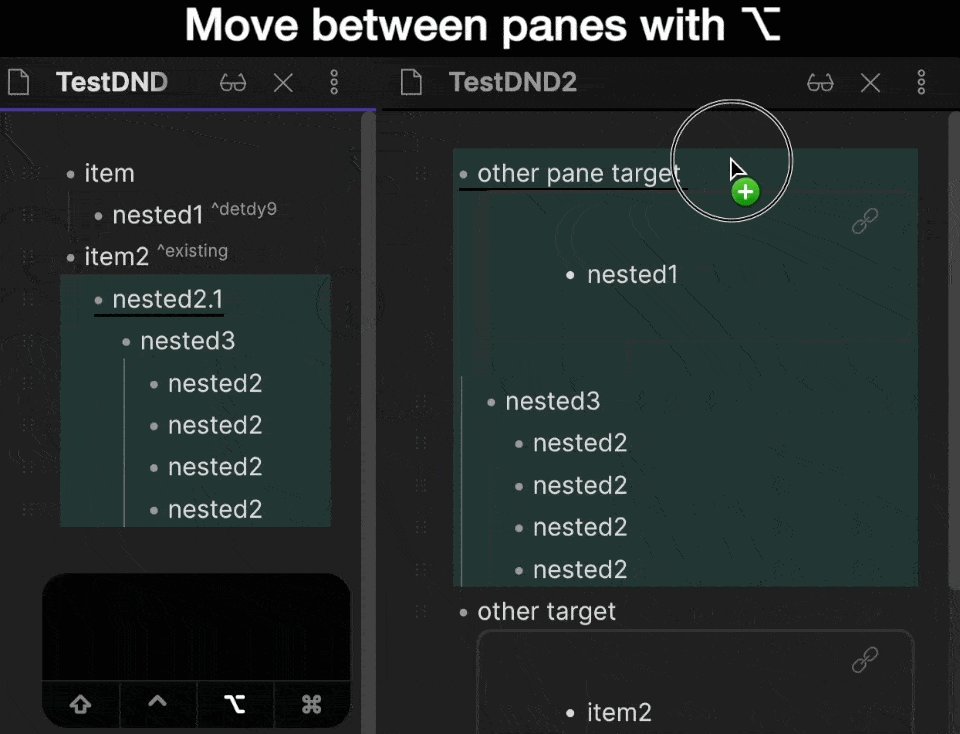
- 嵌入块 - 在不同窗格之间移动的默认模式
- 移动块 - 在同一窗格中移动的默认模式
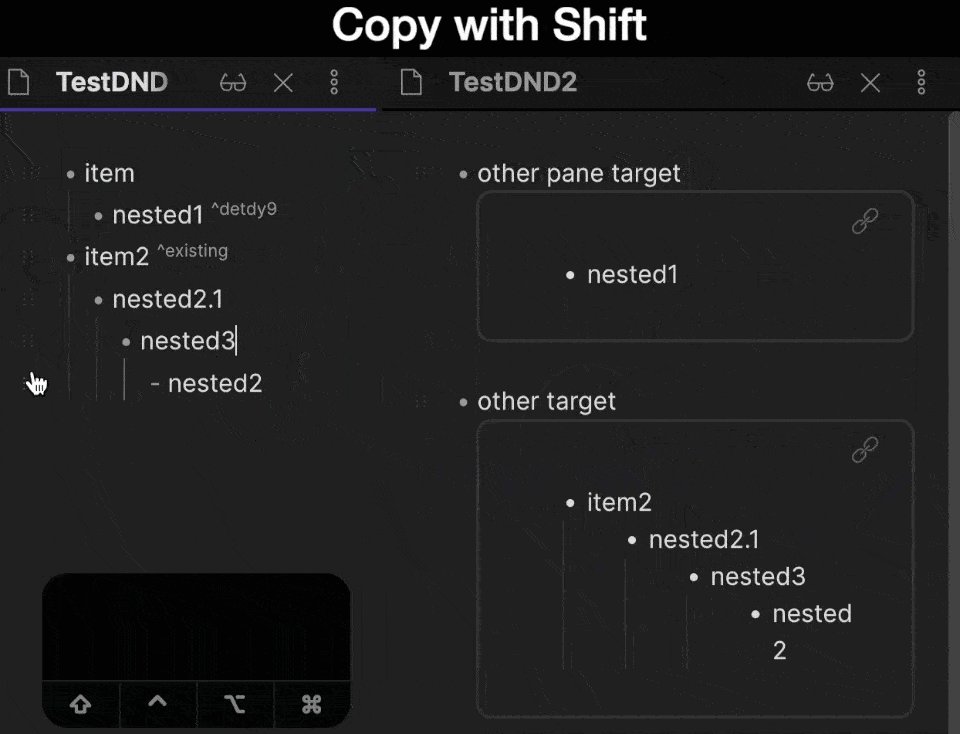
- 复制块 - Shift + 拖动
- ✅ 重新排序项目时保持其嵌套级别(类似于 Notion)
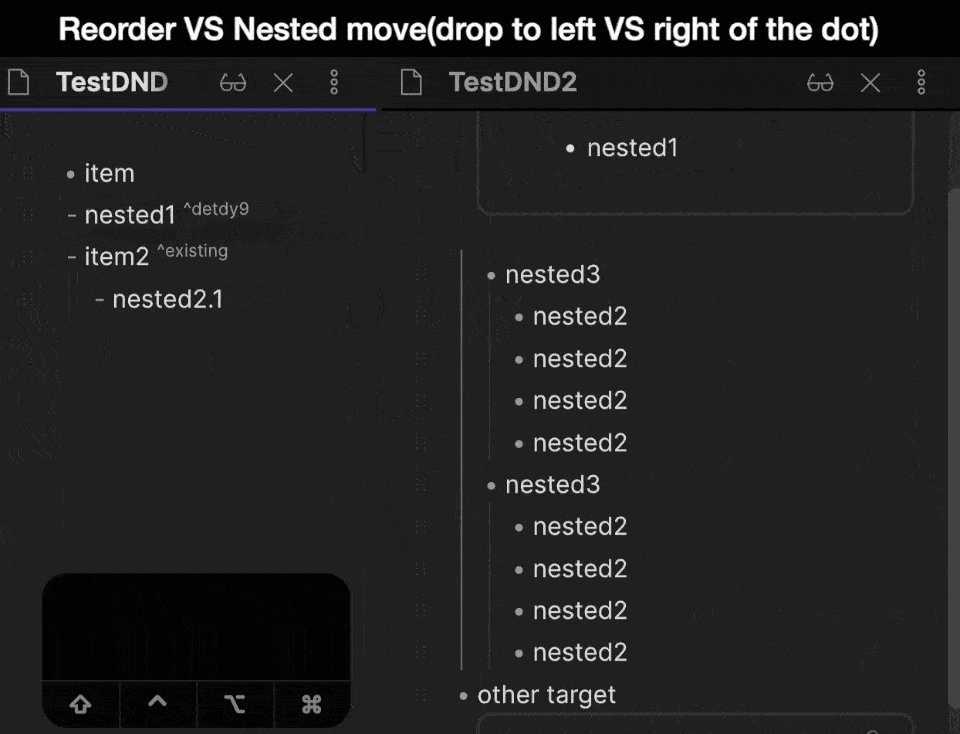
- 将拖动的项目放在缩进点•的右侧,以将其嵌套在前一个项目下方
- 将拖动的项目放在缩进点•的左侧,以保持缩进级别并重新排序项目
- ✅ 自动生成拖动块的引用链接
- ✅ 实时编辑器支持
没有计划
- 支持任意块拖放 - 段落、标题等
请随意在此处创建功能请求:https://github.com/artem-barmin/obsidian-block-drag-n-drop/issues
如何使用
您可以在边栏中看到一个拖放处理程序。您可以将其拖动并放置在您想要的行上。
目前,您只能拖动列表项,因此处理程序只会出现在属于列表的行附近。
默认设置
- 在不使用修饰符的情况下,从一个窗格拖放到另一个窗格将创建块的嵌入链接。块的 ID 将自动创建。
- 在同一个窗格中不使用修饰符的情况下,拖放将移动块。
- 使用“Shift”修饰符进行拖放将复制块。
您可以在插件设置选项卡中更改设置的行为。
如何安装
从 Obsidian 内部
您可以通过以下步骤在 Obsidian 中激活此插件:
- 打开设置>第三方插件
- 确保安全模式已关闭
- 点击浏览社区插件
- 搜索“拖放”
- 点击安装
- 安装完成后,关闭社区插件窗口并激活新安装的插件
手动安装
从最新版本中下载 main.js、manifest.json 和 styles.css 文件,并将它们放入
限制
插件仅在实时预览编辑器中开发和测试。不支持旧版编辑器。
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。



