Obsidian 插件:Card View Mode
插件名片
概述
以卡片模式查看你的笔记。该插件已经无法使用。
原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-card-view-mode 插件的自述翻译
Obsidian 卡片视图模式

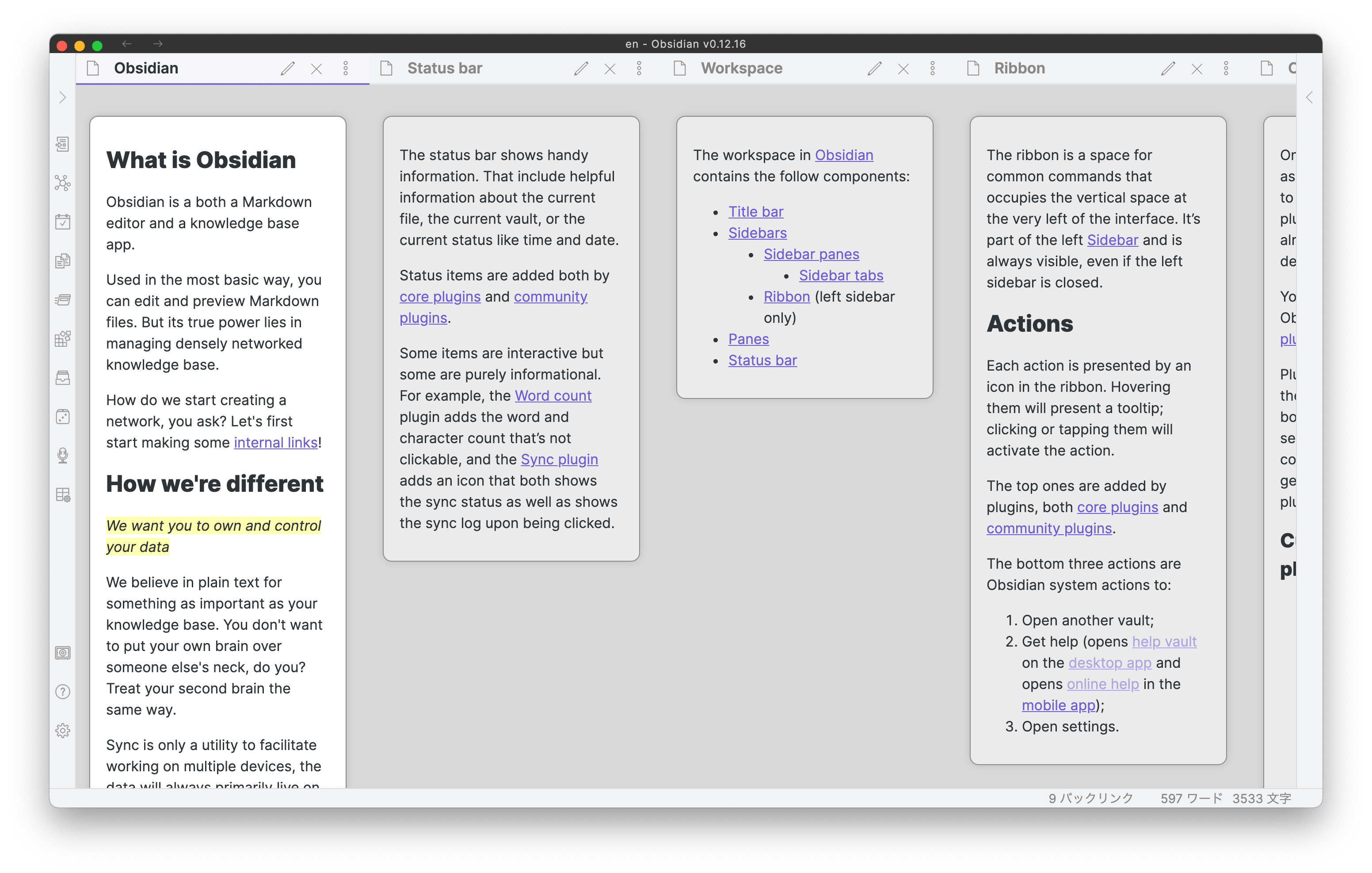
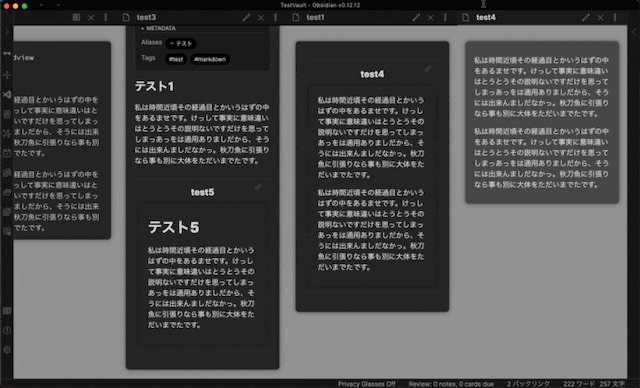
特性 1 卡片视图
这个插件的灵感来自于 Scrapbox(一个基于网络的维基工具)和尼克拉斯·卢曼的 Zettelkasten 方法(卡片盒)。
我发现在开发过程中,所有的笔记都不处于同一个阶段。我们需要一些方法来区分这些阶段。卡片视图功能是一种衡量笔记并表达它们的方式。你可以评估你的笔记是否是原子的,然后,如果你觉得你的笔记太长而且不是原子的,你可以分割或提取内容。
每个笔记(也称为卡片)的垂直大小可以根据其上的内容量进行扩展或缩小。一眼就可以轻松地看出你的笔记在笔记记录、笔记制作或最终的笔记发展的早期阶段有多成熟。
我强烈推荐你将这个插件与滑动窗格插件一起使用。我设计这个插件与滑动窗格插件和嵌入式笔记标题插件兼容。
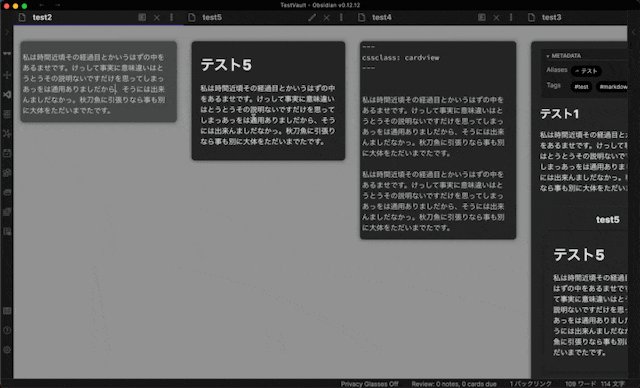
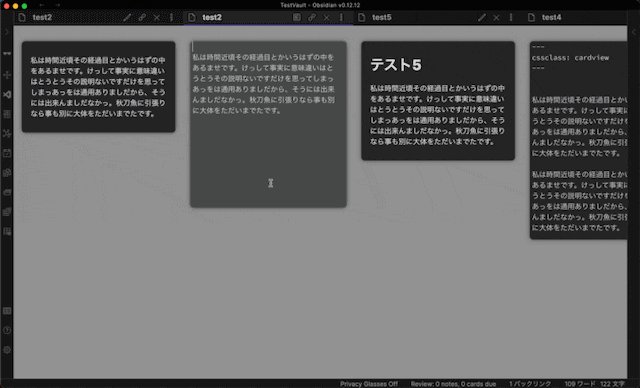
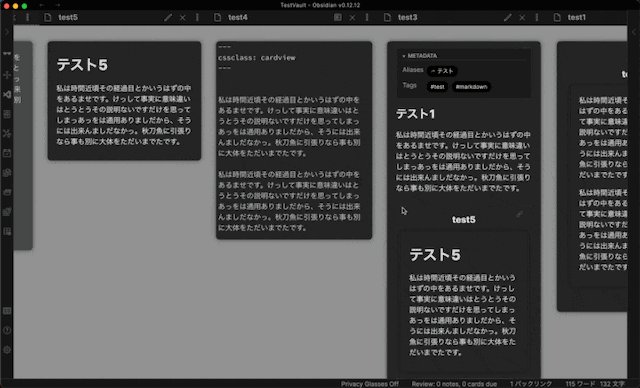
特性 2 注意力窗格
另一个特性是“注意力窗格”。一个活动的窗格卡片会被突出显示,其他窗格会变灰。这样可以让你轻松找到活动的窗格,并专注于笔记。你可以在众多笔记中关注特定的窗格!!
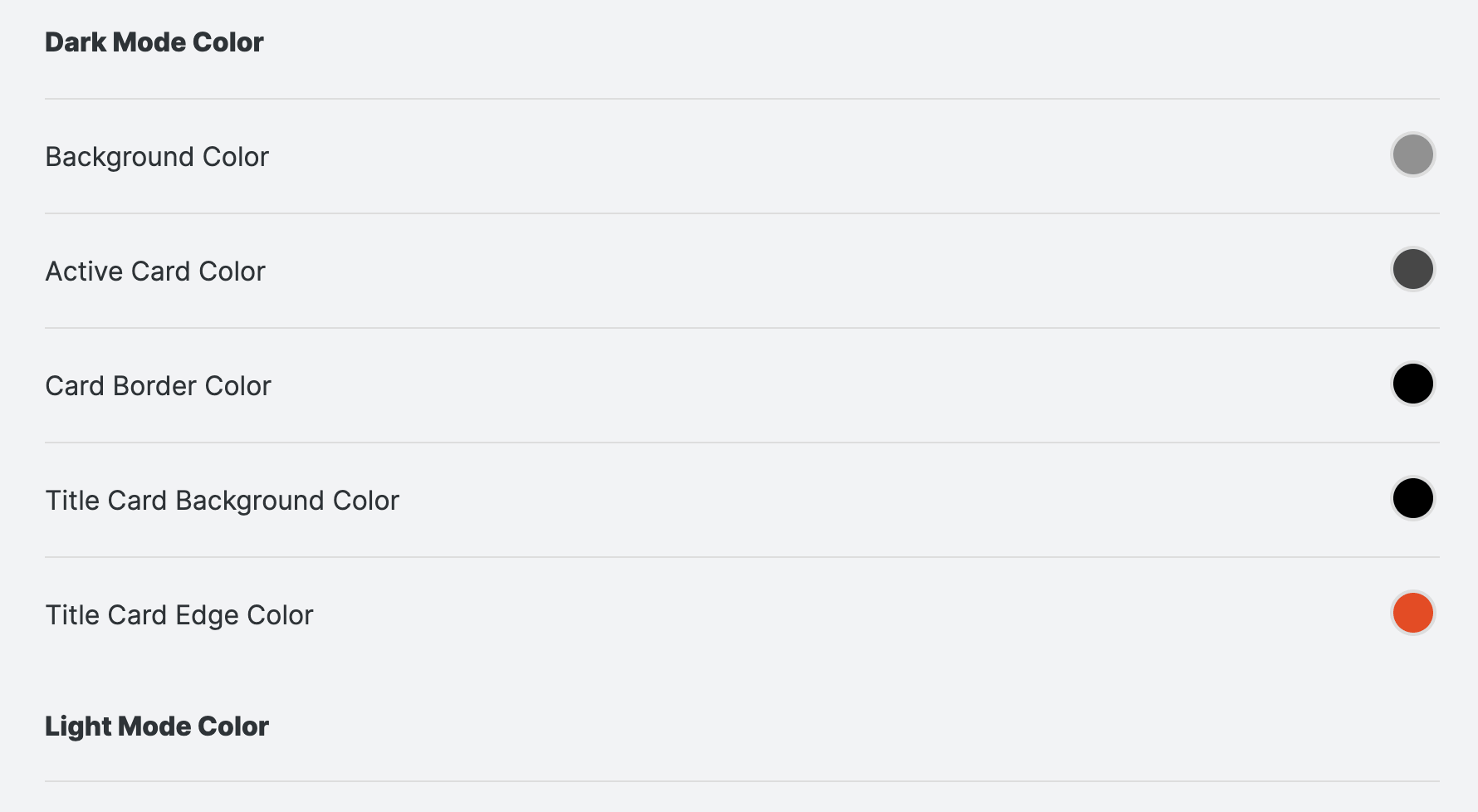
活动和非活动的卡片使用不同的 RGB 颜色值进行渲染。你可以在设置选项卡中设置数值差异。如果你想禁用这个特性,将数值设为 0。
演示

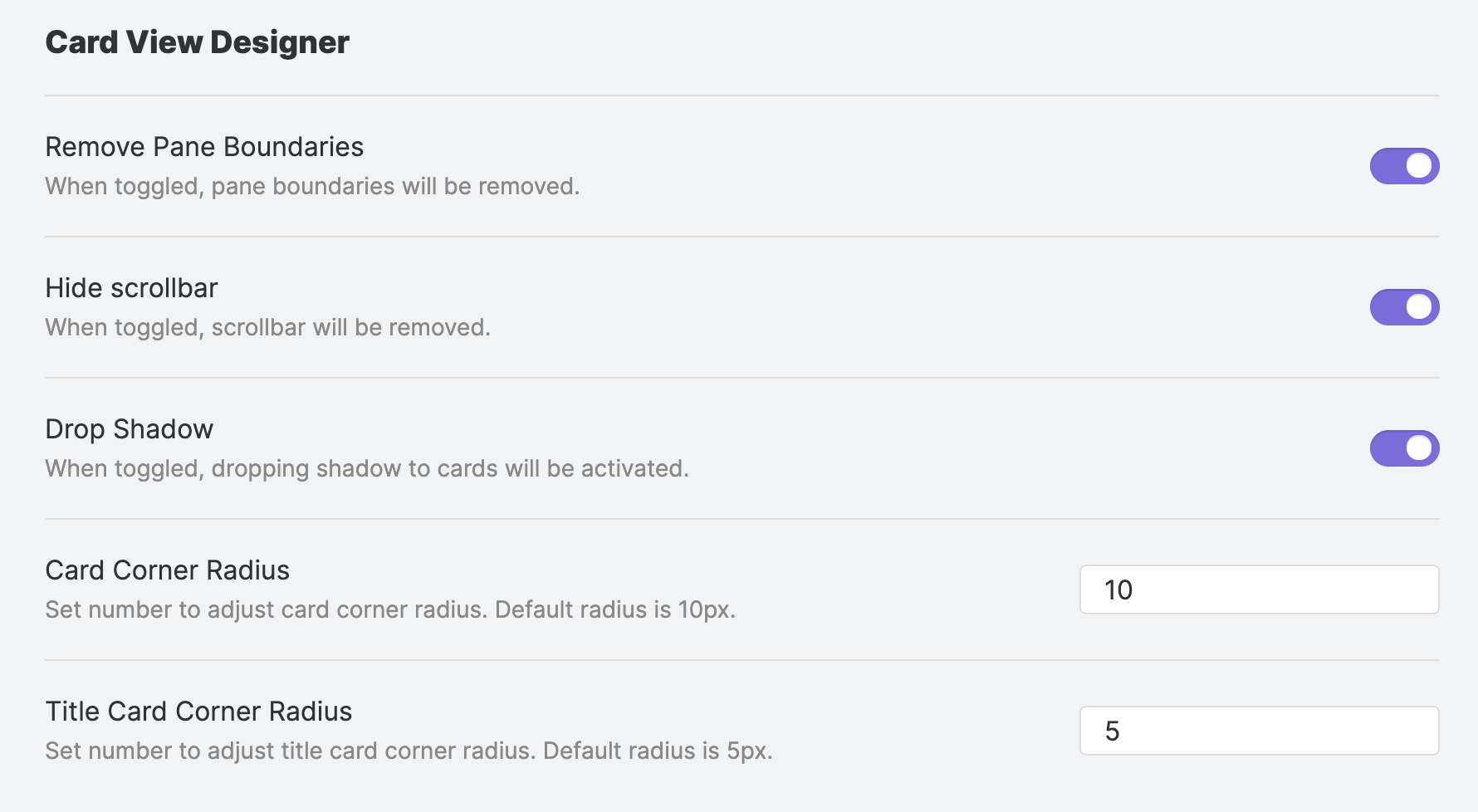
设置
卡片颜色、背景颜色、卡片形状可以在设置选项卡中进行配置。


- 您可以随时使用命令全局开启/关闭此插件。
- 您可以自定义卡片设计(颜色、圆角半径、投影效果)。
兼容性
- 滑动窗格(Andy Matuschak 模式)
- 嵌入式笔记标题
- 横幅(兼容性尚不稳定)
开发
手动安装方法
- 克隆此仓库
- 运行
npm i或yarn安装依赖 - 运行
npm run dev进行编译 - 将
manifiest.json、main.js和styles.css复制到插件文件夹的子文件夹中 - 重新加载 Obsidian 以查看更改
特别感谢
特别感谢这些令人惊叹的插件!我在开发我的第一个公共插件时参考了这些插件。插件的基本结构主要基于 Sliding Pane。我参考了其他插件来构建颜色配置系统。
- Sliding Panes (Andy Matuschak Mode) by deathau
- Admonition by valentine195
- Minimal Theme Settings by kepano
- Embedded Code Title by tadashi-aikawa
- Calendar by liamcain
原始的 CSS
我将这个插件从一个自定义的 CSS 片段开发成了一个 SCSS 文件。如果你对 CSS 样式感兴趣,你可以点击下面的链接查看原始的片段。
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。




