Obsidian 插件:Activity History
插件名片
概述
跟踪指定项目的活动,Github 之类的活动板
原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 obsidian-activity-history 插件的自述翻译
Obsidian 活动历史
类似 Github 的活动块,用于跟踪整个 vault 或指定项目的活动。
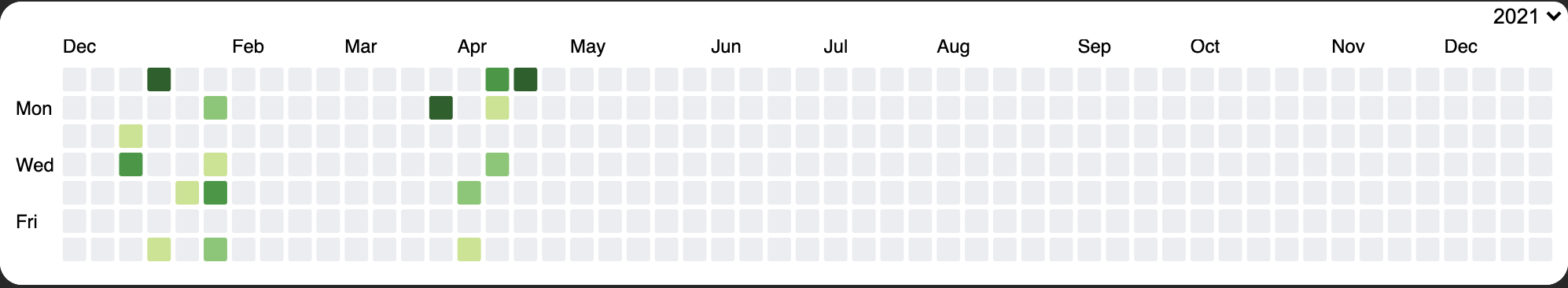
示例 1

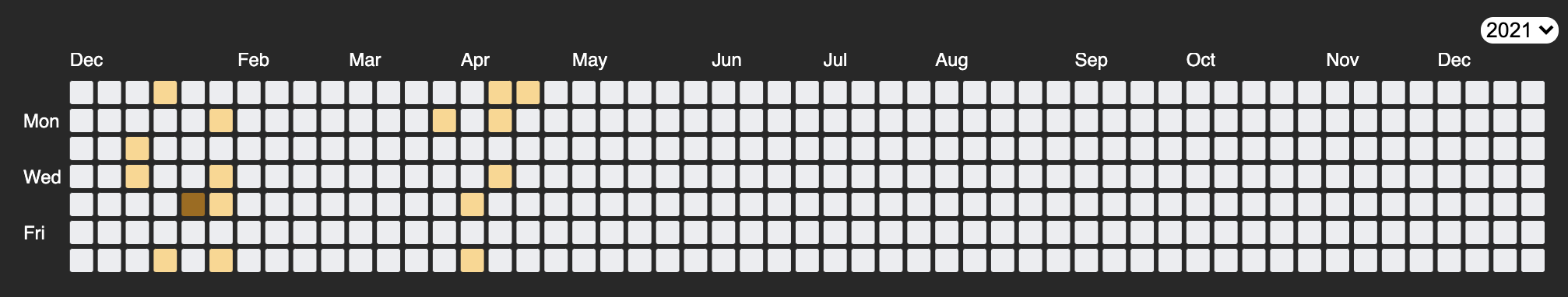
示例 2

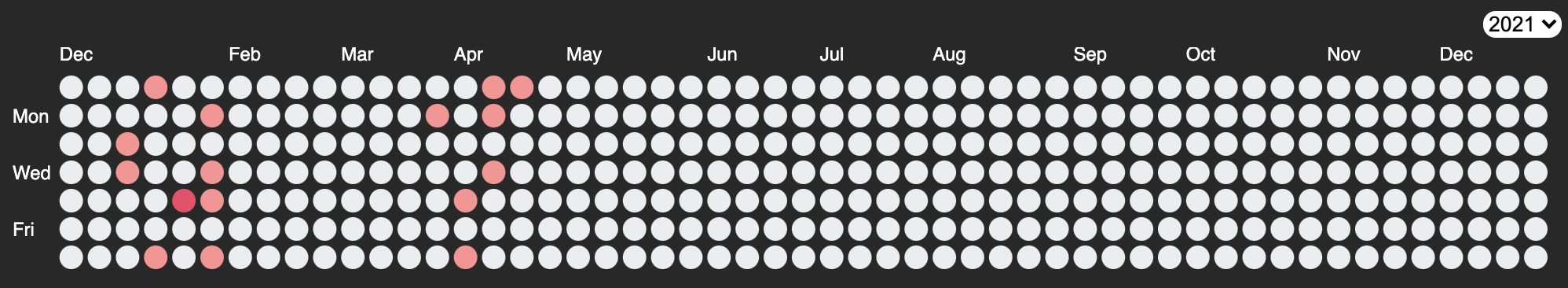
示例 3

用法:
!!!!重要!!!!
该插件只能显示从激活日期开始的活动,因为它跟踪指定跟踪项目的大小变化。这意味着在该日期之前不会显示任何信息。
在要添加渲染块的笔记的编辑模式中,编写下面显示的渲染块示例。

它必须包含一个与项目路径对应的单行,例如:
/表示整个存储库Project Example Test表示位于/Project Example Test的项目Project Root/Project Second Example/Test Project表示位于/Project Root/Project Second Example/Test Project的项目
因此,要显示整个存储库的看板:

默认情况下,该插件仅跟踪整个存储库,即 /。要添加更多项目,需要在插件的设置菜单中输入项目名称(与上述相同)。如果输入的项目名称无效,则不会添加。它遵循与渲染块中输入的语法相同的语法。
**更新计划:** 插件每 5 分钟更新一次不同跟踪项目的大小。
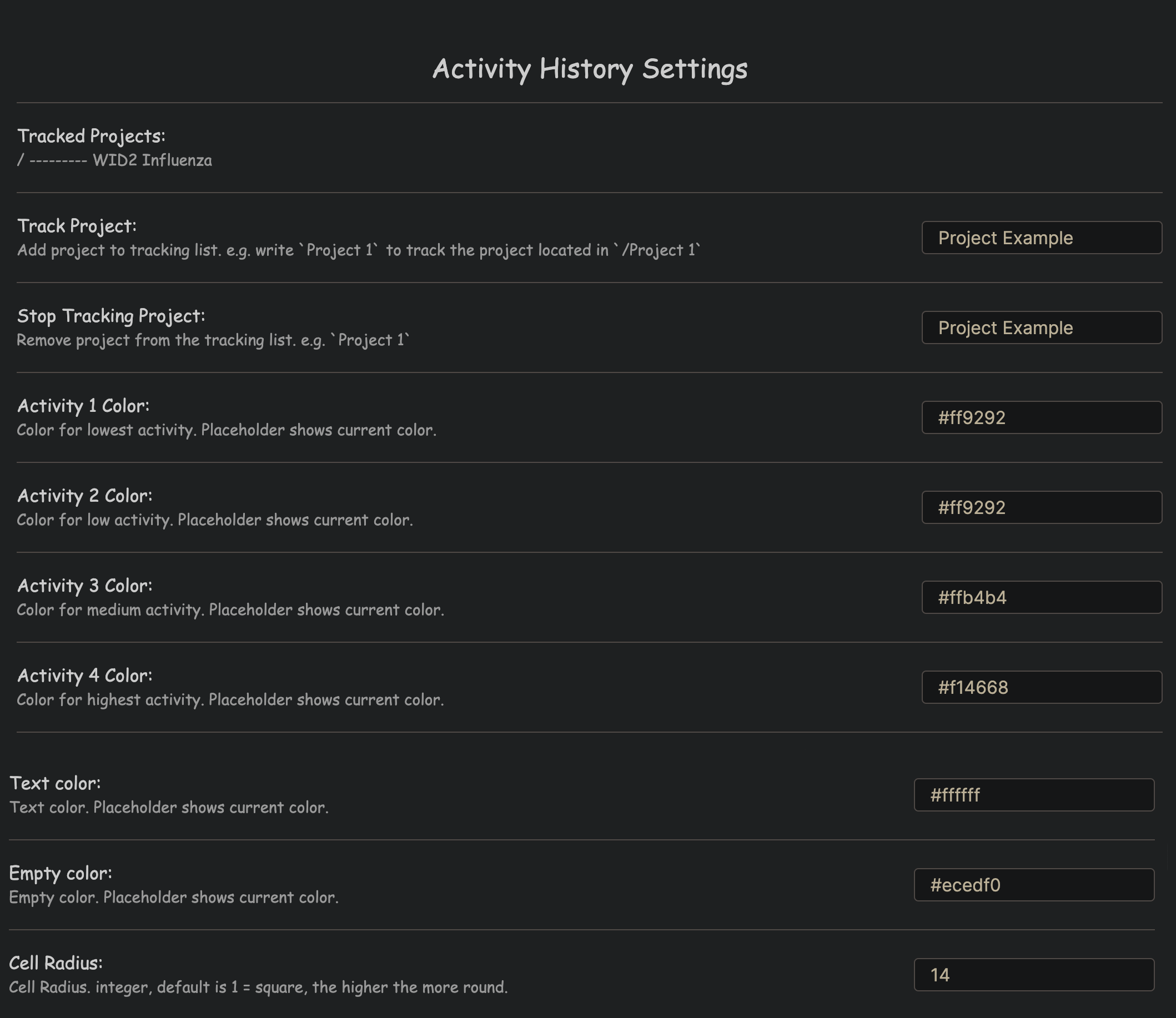
设置

自定义
如上所示的示例中所示,活动板可以高度自定义。所有参数都可以在设置菜单中进行修改,除了背景颜色!背景颜色必须在 style.css 文件中进行更改(在插件文件夹中找到),将 white 更改为所需的颜色。
.selectYear {
border-color: none;
}
.HistoryBoard {
background-color: white;
padding: 10px;
border-radius: 14px;
width: auto;
height: auto;
}
.ObsidianHistoryBlock {
background-color: white;
border-radius: 14px;
width: auto;
height: auto;
}
.selectYear {
float: right;
margin-bottom: 5px;
border-color: white;
border-radius: 14px;
}发布说明
v0.1.4
- 在设置选项卡中添加了“monthly”选项
支持
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。






