Obsidian 插件:Juggl
插件名片
概述
为 Obsidian 添加一个完全交互式、可样式化和可扩展的图形视图。

原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 juggl 插件的自述翻译
<a href="https://github.com/HEmile/juggl/releases">
<img src="https://img.shields.io/github/downloads/HEmile/juggl/total.svg"
alt="下载次数" width="110"></a>
<a href="https://github.com/HEmile/juggl/releases">
<img src="https://img.shields.io/github/v/release/HEmile/juggl"
alt="Github最新发布" width="100"></a>
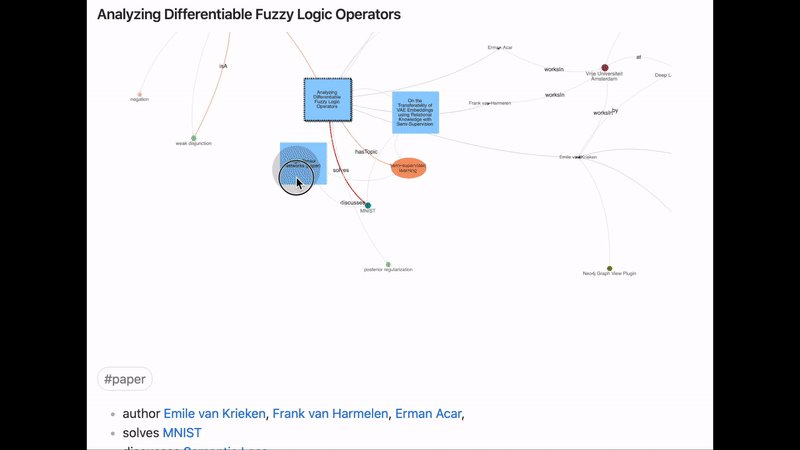
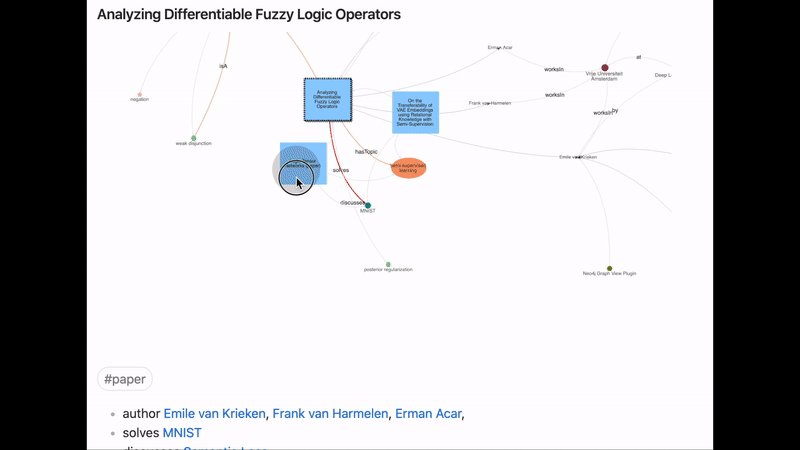
 Juggl是一个完全交互式、可样式化和可扩展的图形视图,适用于[Obsidian](https://obsidian.md)。它被设计为一个高级的“本地”图形视图,称为“工作区”,您可以轻松地在其中操纵所有的思想:通过浏览您的保险库来进行美丽的图形!
Juggl是一个完全交互式、可样式化和可扩展的图形视图,适用于[Obsidian](https://obsidian.md)。它被设计为一个高级的“本地”图形视图,称为“工作区”,您可以轻松地在其中操纵所有的思想:通过浏览您的保险库来进行美丽的图形!
例如,您可以选择展开图形的哪些部分,以确保屏幕上没有太多的信息。您可以使用强大的 Cytoscape.js库 完全控制图形的样式:Juggl 具有一个有用的样式窗格,用于设置节点的颜色、形状、大小和图标。这有助于您立即了解每个节点的内容。

特点
与 Obsidian 图形视图相比,Juggl 的图形视图具有许多独特的功能:
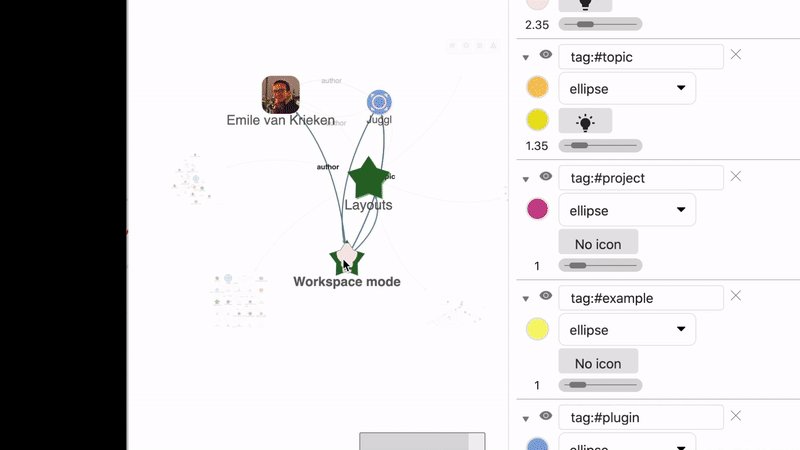
- 使用 CSS、YAML 和 Style Pane 完全控制图形的样式。
- 包括图片!
- 工作区模式 允许您使用与当前项目相关的所有节点构建图形
- 选择性地浏览和隐藏节点,并固定它们的位置,以免丢失
- 写下新的想法并观察图形的演变
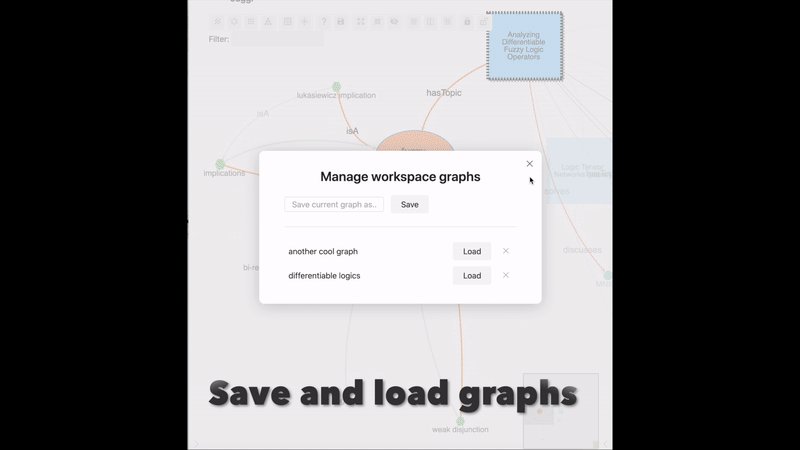
- 保存图形并在以后继续工作
- 4 种不同的 布局 以获得独特的见解
- 代码块 可在 Obsidian 笔记中显示图形
- 支持链接类型以标记边缘
- 与非常有用的 Breadcrumbs插件 紧密集成
- 可通过其他插件进行扩展
- 可在移动设备上使用!
入门指南
您可以通过文件上的“更多选项”菜单打开 Juggl:

您可以使用与 Obsidian 中相同的许多选项与图形进行交互。有关更多文档,请访问 juggl.io,您可以在其中找到有关例如 样式 或 代码块 语法的信息。
您还可以通过 Juggl 中的此按钮打开帮助存储库:

扩展 Juggl
Juggl 是完全开源的,并且提供了一个 API,用于创建扩展或使用 Juggl 的 Obsidian 插件。请参阅https://github.com/HEmile/juggl-api。您将完全控制 Cytoscape.js 的内部,这是一个非常强大的图形可视化库!
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。


