Obsidian 插件:Digital Garden
插件名片
概述
将你的笔记发布到数字花园,供他人欣赏。

原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 digitalgarden 插件的自述翻译
🏡 Obsidian 数字花园
免费将您的笔记发布到网络上。在您自己的个人花园中。
文档
文档和示例可以在 dg-docs.ole.dev 找到。

特点
- 基本的 Markdown 语法
- 链接到其他笔记
- Dataview 查询(作为代码块、内联和 dataviewjs)
- 反向链接
- Obsidian 主题
- 样式设置
- 本地图
- 文件树导航
- 全局搜索
- Callouts/Admonitions
- 嵌入/引用的 Excalidraw 绘图
- 嵌入/引用的图片
- 引用的笔记
- 代码块
- MathJax
- 高亮文本
- 脚注
- Mermaid 图表
- PlantUML 图表
初始设置
设置这一切需要一些工作,但完成后,您将拥有一个数字花园,您可以控制其中的每个部分,并根据自己的需要进行自定义。这就是数字花园如此令人愉快的原因。
让我们开始吧:
- 首先,您需要一个 GitHub 账户。如果您还没有,请在 此处 创建一个。
- 您还需要一个 Vercel 账户。您可以使用 GitHub 账户在 此处 注册。
- 打开 此存储库,然后点击蓝色的“Deploy to Vercel”按钮。这将打开 Vercel,然后在您的 GitHub 账户中创建该存储库的副本。给它一个合适的名称,比如 ‘my-digital-garden’。按照步骤将您的网站发布到互联网上。
- 现在,您需要创建一个访问令牌,以便插件可以代表您向存储库添加新的笔记。在登录 GitHub 的情况下,转到 此页面。正确的设置应该已经应用。如果您不想每隔几个月生成一次,请选择“无到期日”选项。点击“Generate token”按钮,并复制您在下一页上看到的令牌。
- 在 Obsidian 中打开设置菜单,并找到“Digital Garden”的设置。这里的前三个设置是插件工作所必需的。填写您的 GitHub 用户名,您在步骤 3 中创建的笔记存储库的名称。最后粘贴您在步骤 4 中创建的令牌。其他选项是可选的。您可以保持默认设置。
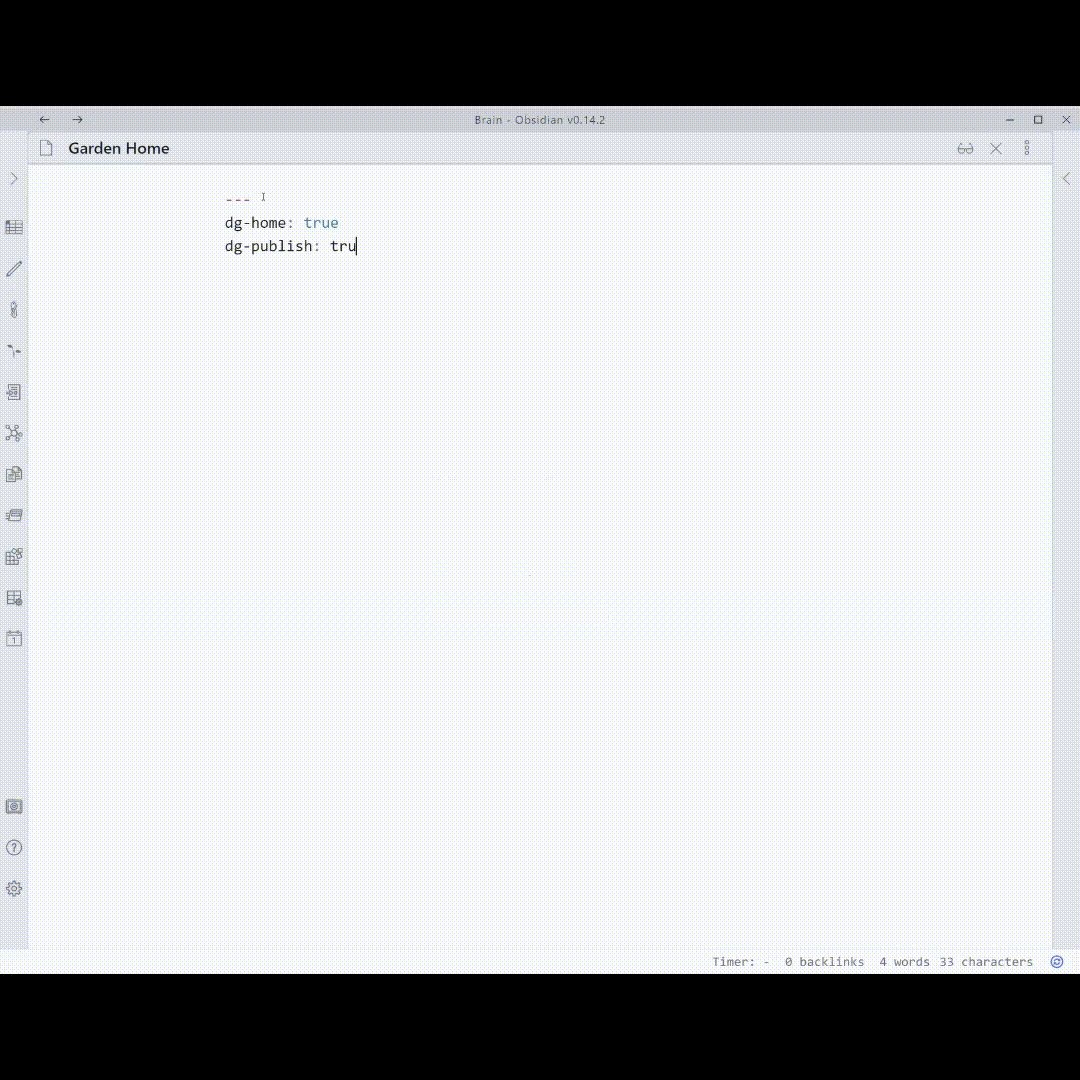
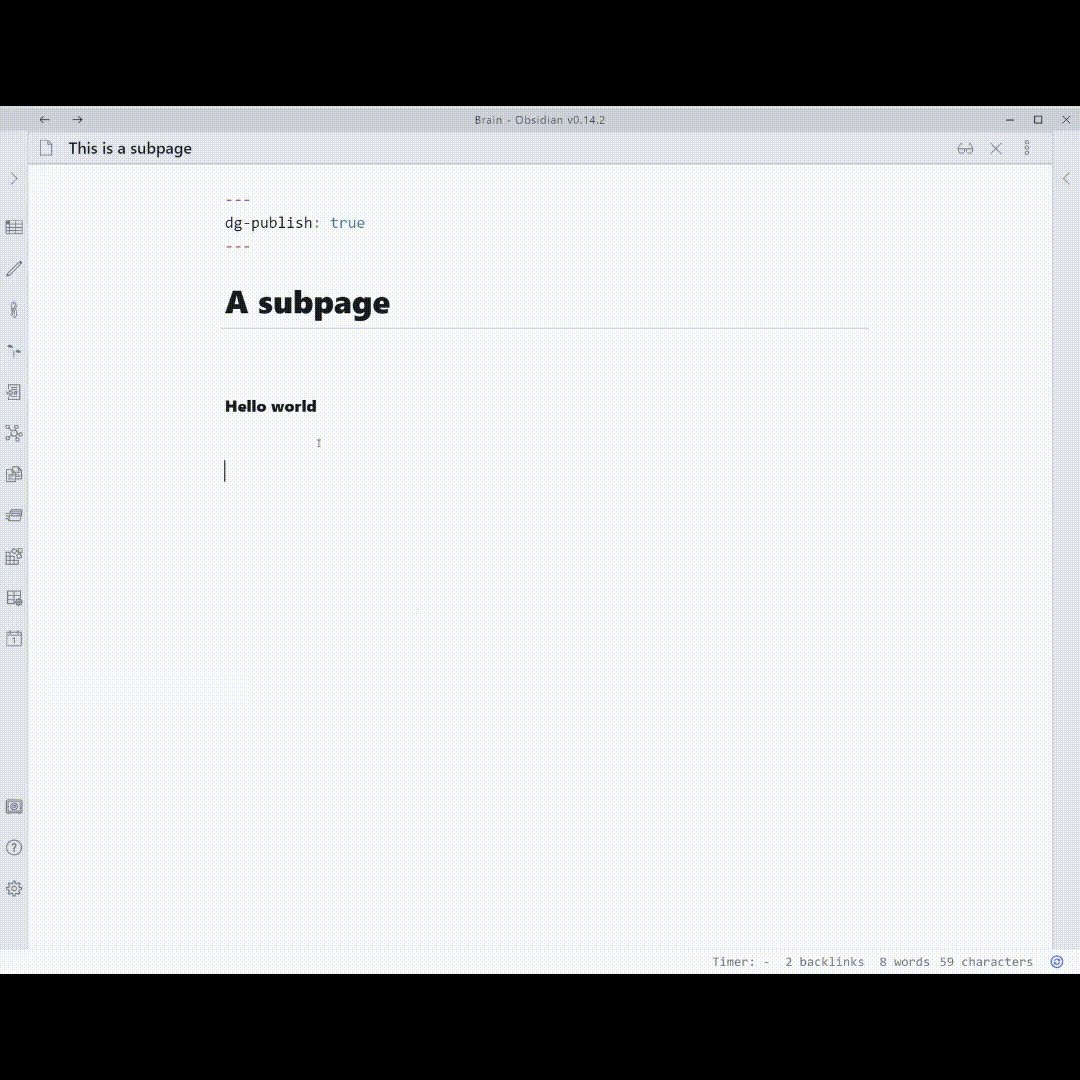
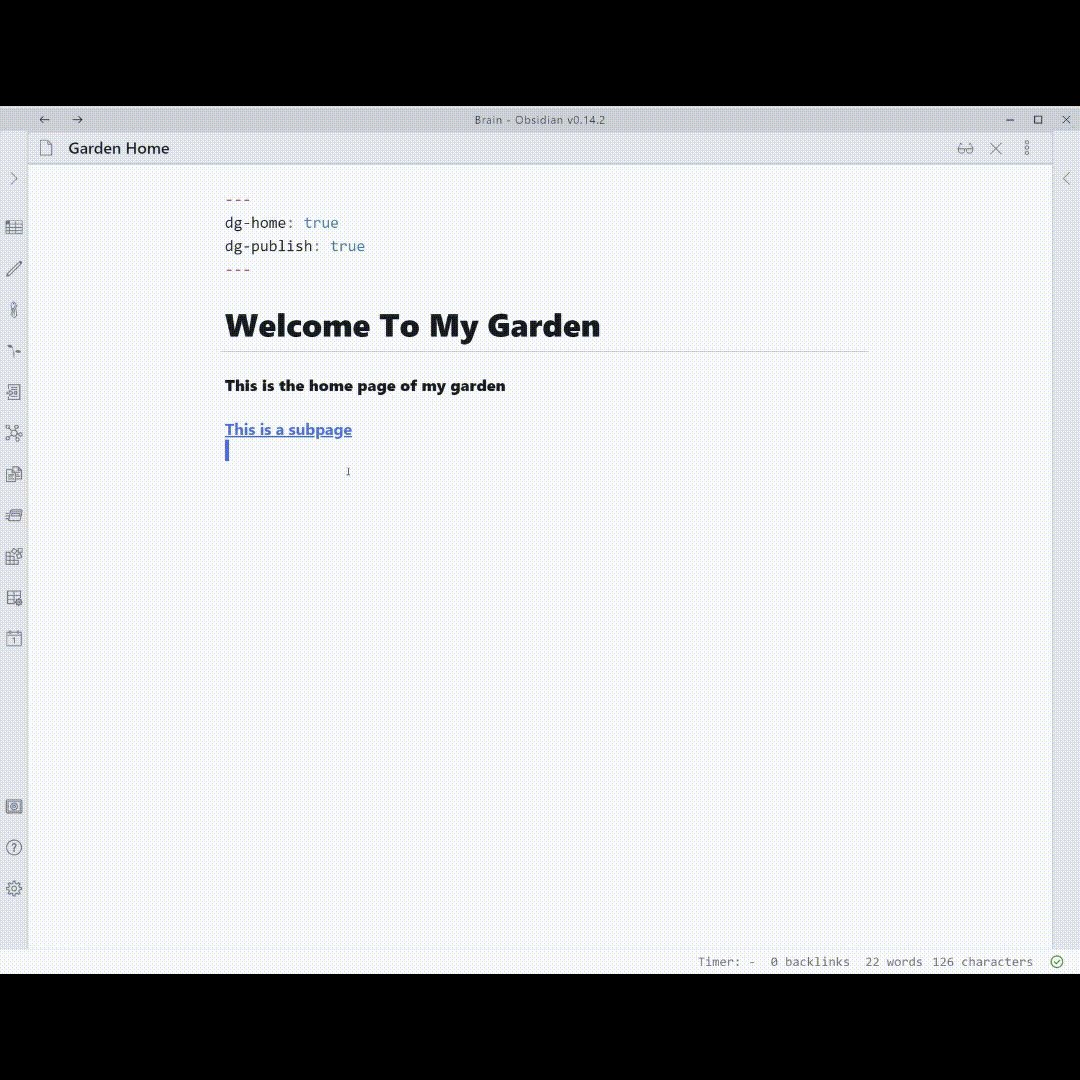
- 现在,让我们发布您的第一个笔记!在 Obsidian 中创建一个新的笔记。并在文件顶部添加以下内容
---
dg-home: true
dg-publish: true
---(如果在复制粘贴上述文本时出现反引号,```,请删除它们。它应该以三个破折号,---,开始和结束。有关 Obsidian 和 frontmatter 的更多信息,请参见 此页面。)
这样做有两个作用:
- dg-home 设置告诉插件这应该是您的主页或进入您的数字花园的入口。(只需要添加到 _ 一个 _ 笔记中,而不是您发布的每个笔记)。
- dg-publish 设置告诉插件该笔记应该发布到您的数字花园。没有此设置的笔记将不会被发布。(换句话说:您发布的每个笔记都需要此设置)。
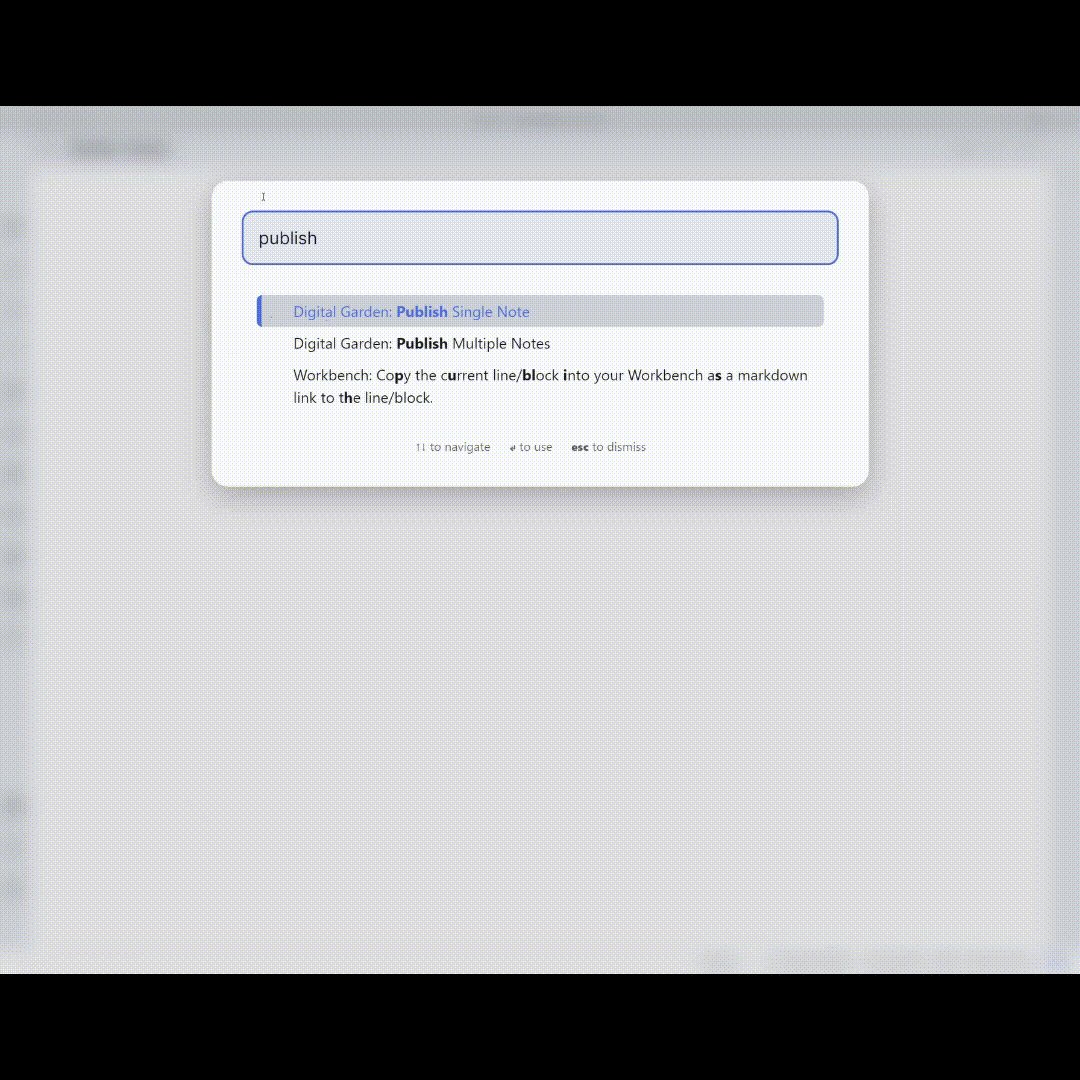
- 通过按下 Windows/Linux 上的 CTRL+P(Mac 上的 CMD+P)打开命令面板,并找到“Digital Garden: Publish Single Note”命令。按 Enter 键。
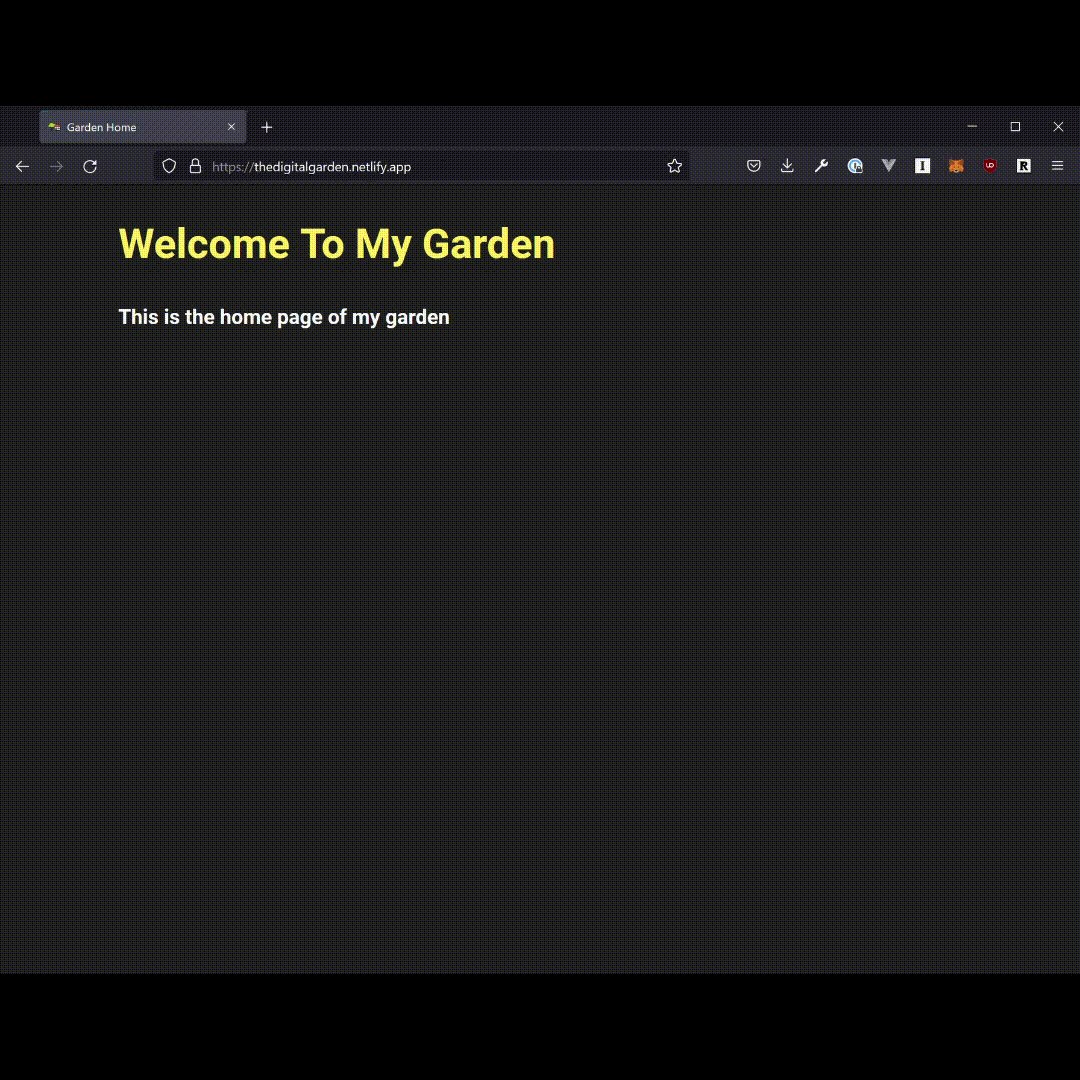
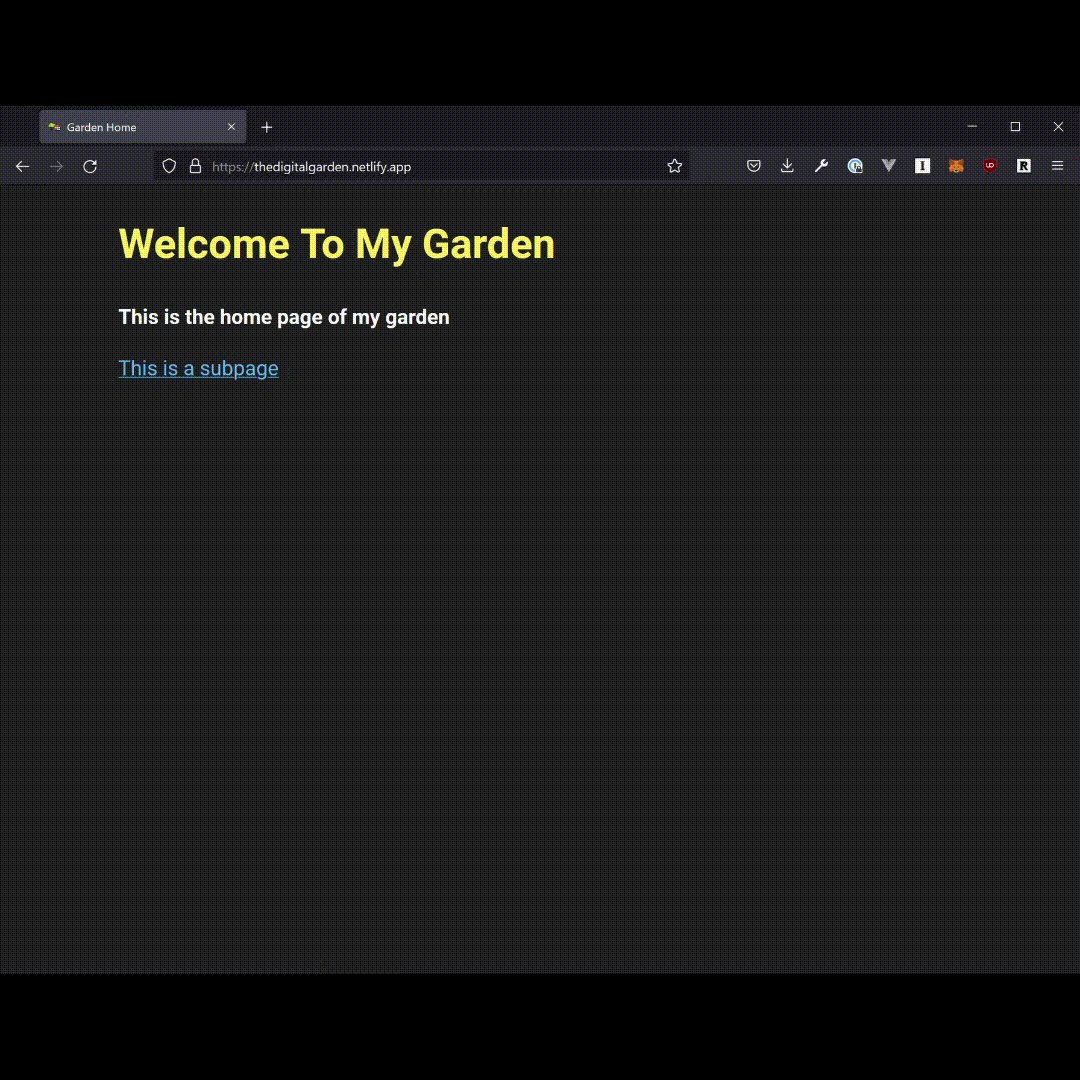
- 转到您的网站 URL,您应该在 Vercel 上找到它。如果还没有显示任何内容,请等待一分钟并刷新。您的笔记现在应该出现了。
恭喜,您现在拥有自己的免费托管的数字花园!
您现在可以开始像通常在 Obsidian 中那样添加链接,使用双方括号,例如:Some Other Note,链接到您刚刚发布的笔记。您还可以使用 Some Other Note#A Header 的语法链接到特定的标题。请记住,您需要发布您链接到的笔记,因为这不会自动发生。这是有意设计的。您始终可以控制您实际想要发布的笔记。如果您没有发布链接的笔记,该链接将简单地导航到一个告诉用户该笔记不存在的网站。

修改模板/网站
网站的代码可以在您在第 3 步中创建的存储库中找到,您可以根据自己的需求进行修改。如果您了解一些 css,我鼓励您更改默认样式,使网站变得与众不同。在这样做时,请修改 custom-style.scss 以避免在更新模板时出现冲突。当您对代码进行更改时,Vercel 应该会自动更新您的网站。
更新模板
在插件的设置菜单中,除了之前提到的设置外,还有一个名为“站点模板”的设置,其中有一个按钮上面写着“管理站点模板”。点击这个按钮应该会打开一个弹出窗口,里面有一个设置项“将站点更新到最新模板”,还有一个按钮上面写着“创建 PR”。每当数字花园模板接收到任何更新时,都可以使用这个按钮来更新您的站点。它会在您的仓库中创建一个新的分支,并创建一个 Pull Request 到您的主分支。插件会在设置视图中向您呈现此 URL。
如果您使用了“部署到 Vercel”按钮,Vercel 机器人将构建您站点的预览版本,您可以访问该版本以查看更改是否包含任何破坏性更改。URL 应该在 PR 中可见。
当您准备好时,您可以在 Pull Request 页面上使用“合并 pull request”按钮将更改合并到您的主分支,并使更改生效。
在将来,当有更新准备好时,您将收到一个视觉提示。目前您需要手动检查。如果您有最新版本,系统会告诉您。
支持
这个插件是我在空闲时间开发的。如果你觉得它有用,如果你愿意买杯咖啡来支持我,那将会让我非常开心,并且会激励我投入更多时间来继续开发。
请注意,你完全没有任何压力去这样做。这个插件是完全免费的,并且在可预见的未来也将保持免费。
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。


