Obsidian 插件:cMenu
插件名片
概述
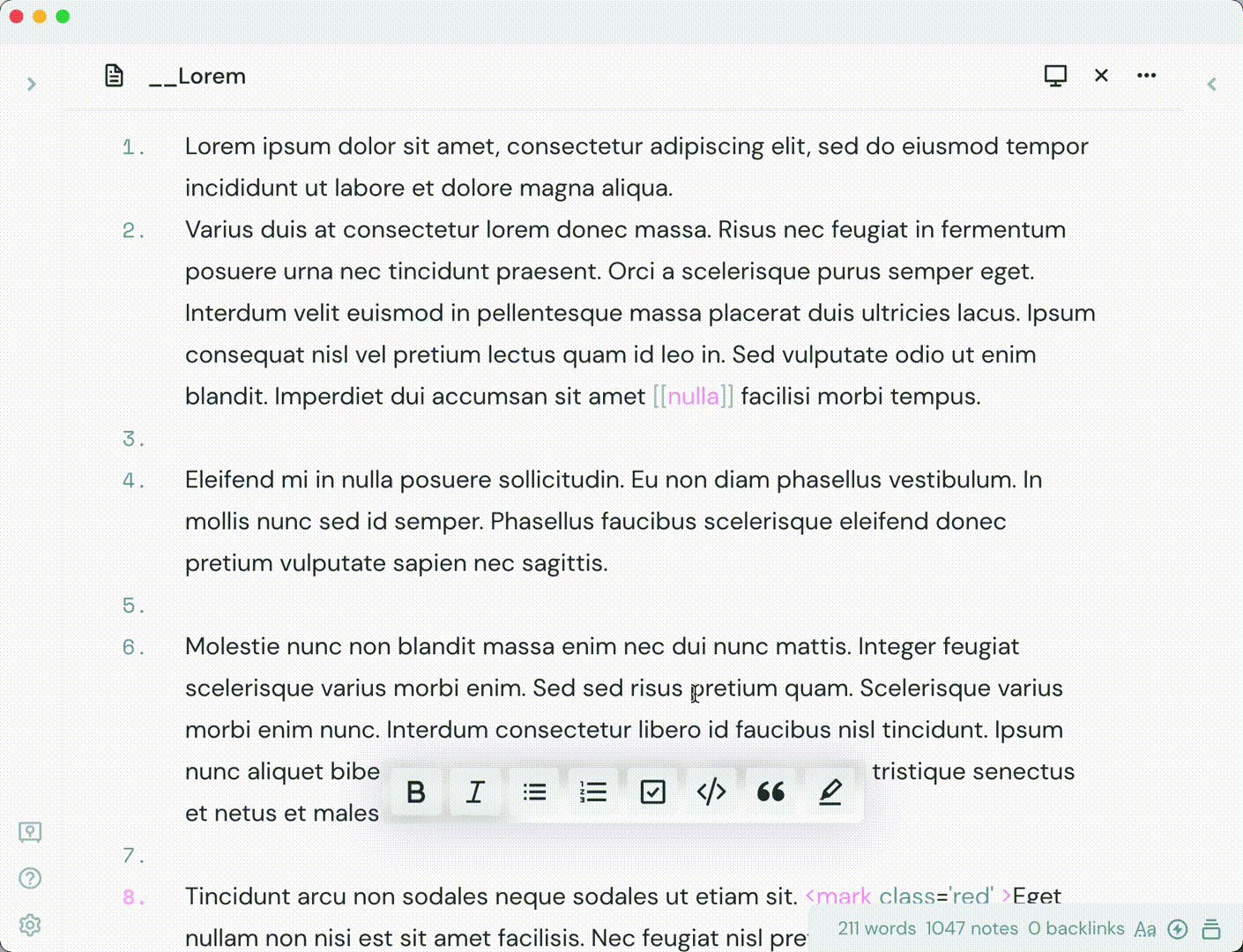
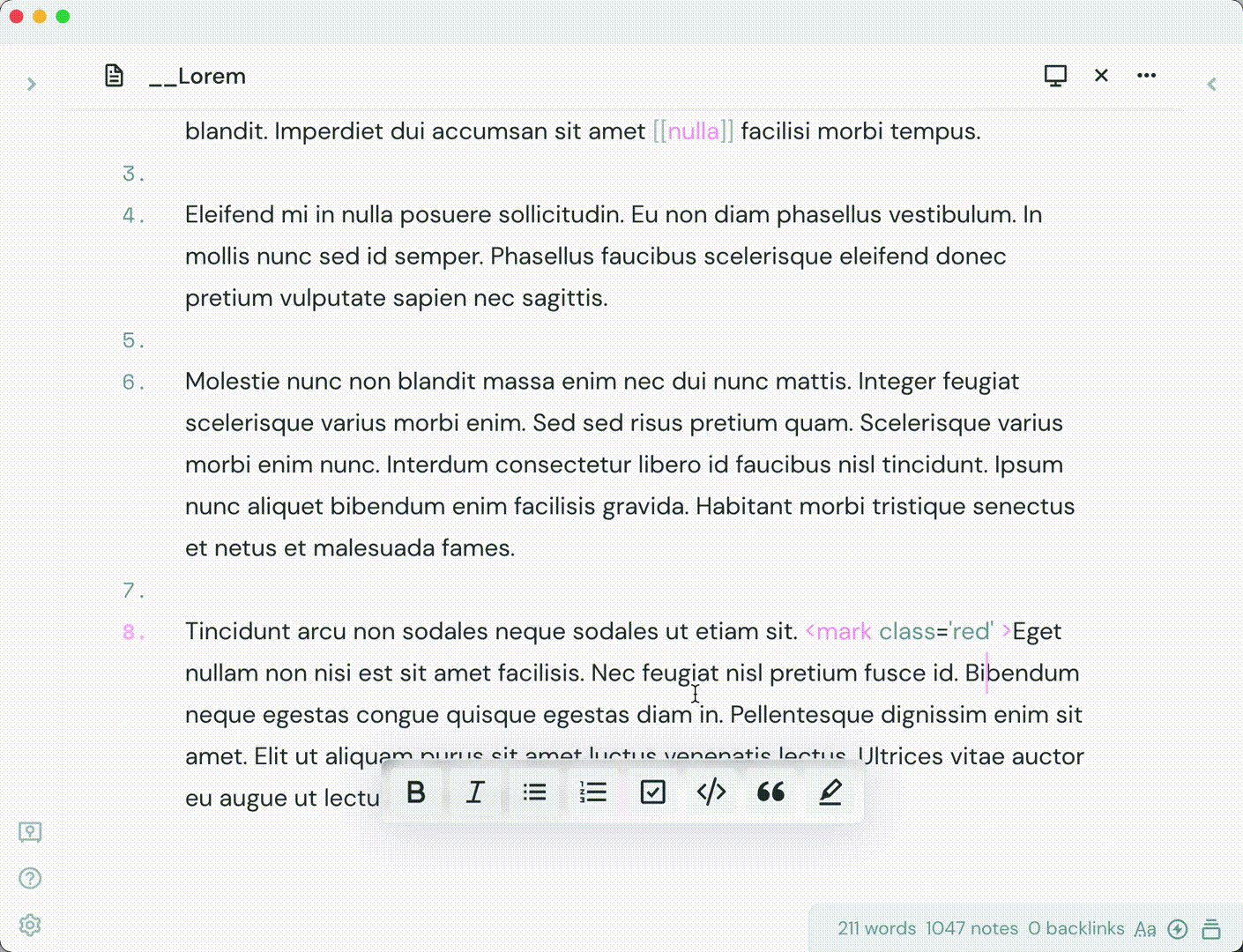
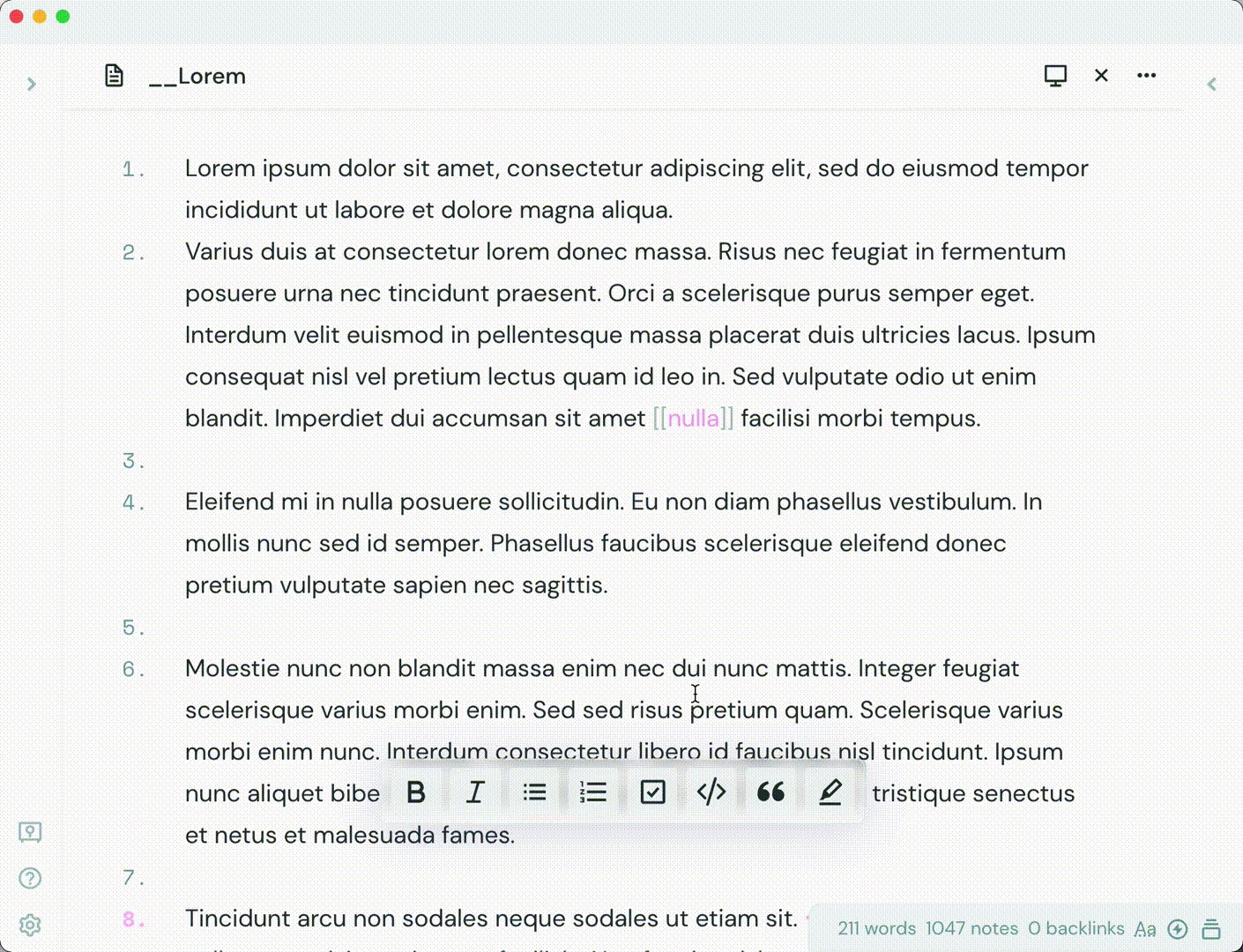
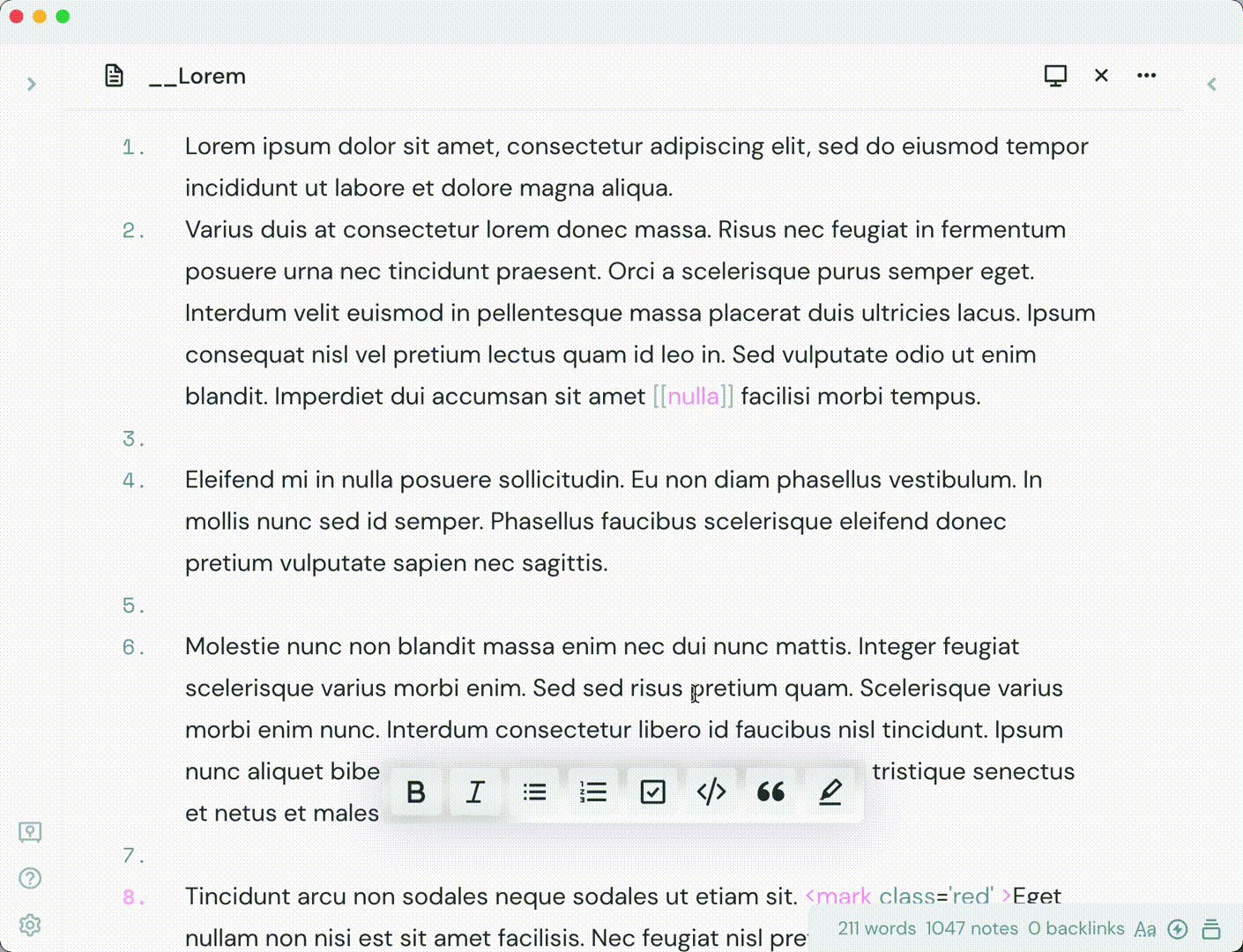
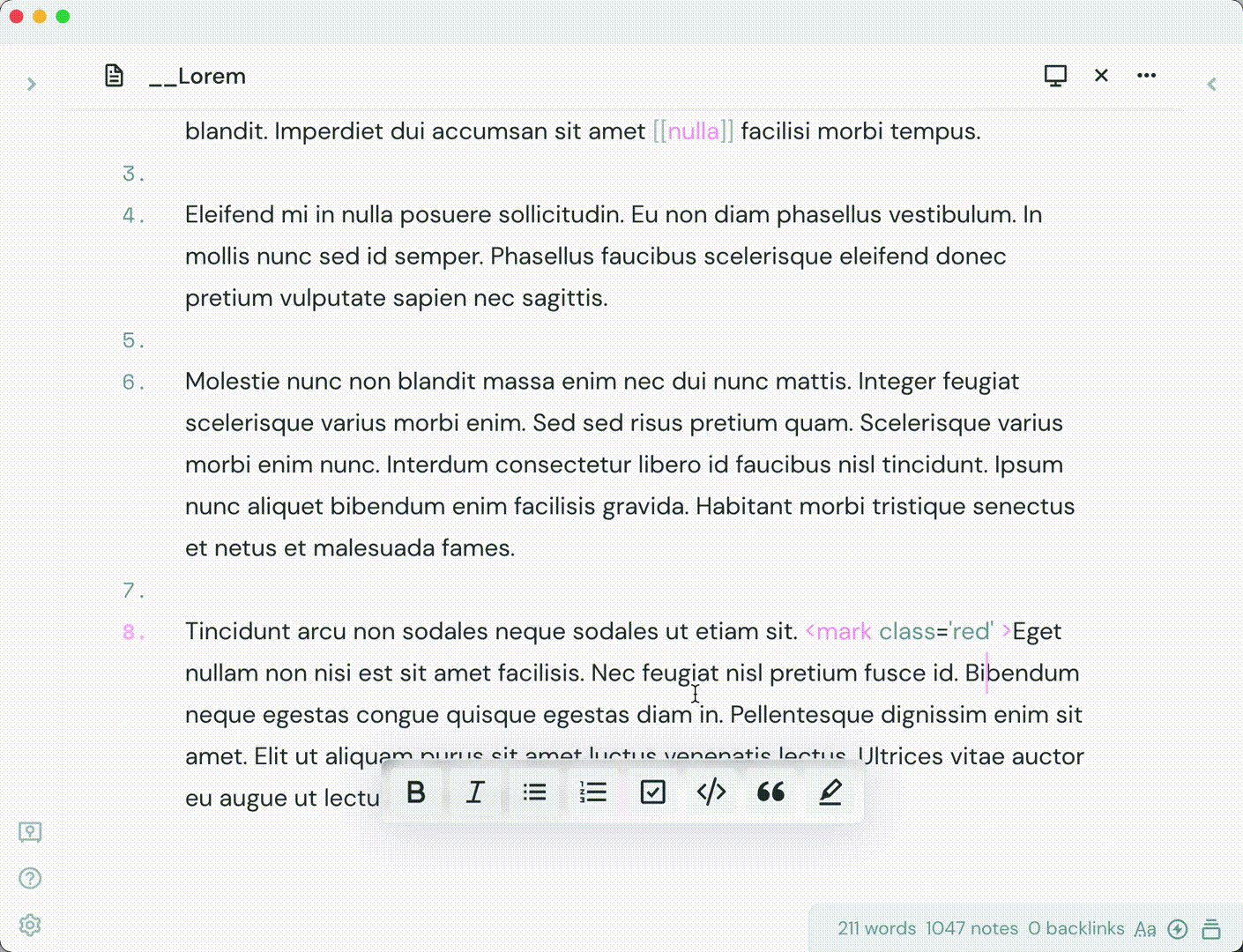
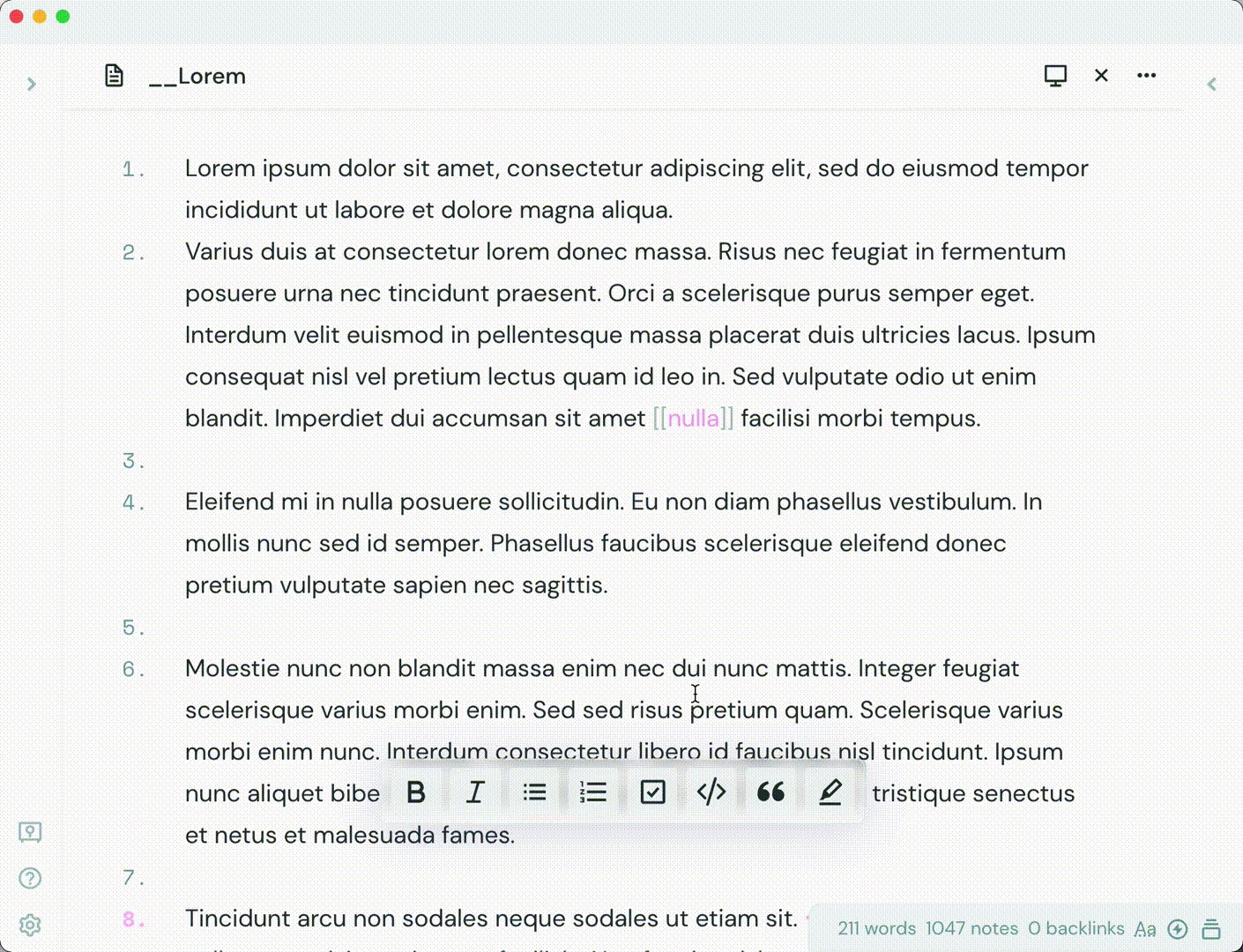
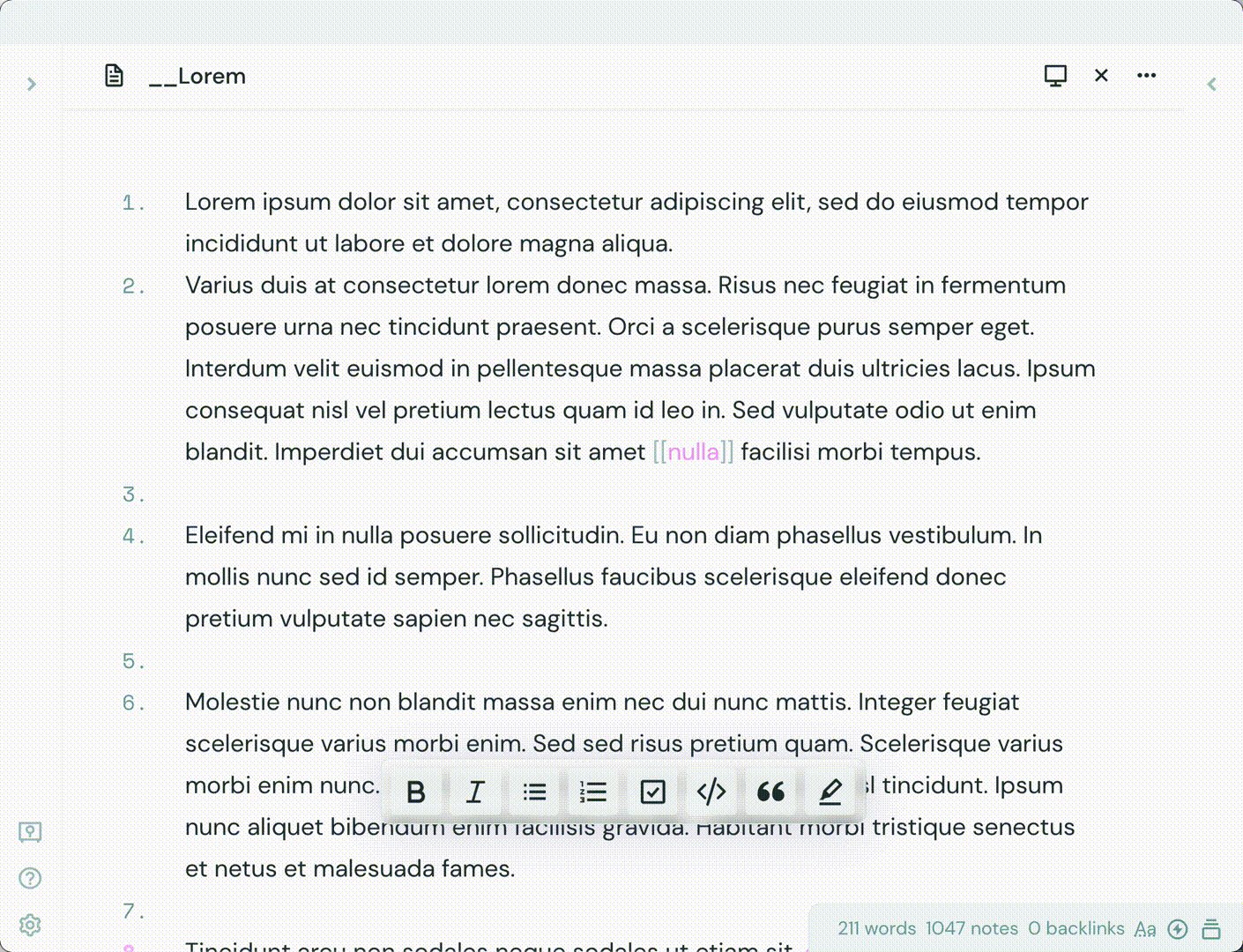
为 Obsidian 添加了一个悬浮的精简文本样式编辑工具栏,让你不用记忆各种 mardown 命令,也能进行编辑。
原文出处
下面自述文件的来源于 Readme
Readme(翻译)
下面是 cmenu-plugin 插件的自述翻译
cMenu 插件

状态:此插件现在可以在 Obsidian 插件商店中使用
cMenu 是一个插件,它为更流畅的写作/编辑体验添加了一个简洁且用户友好的文本编辑器模态框✍🏽。对于那些不希望配置大量热键的人来说,这个插件使文本编辑和执行命令变得更加容易。
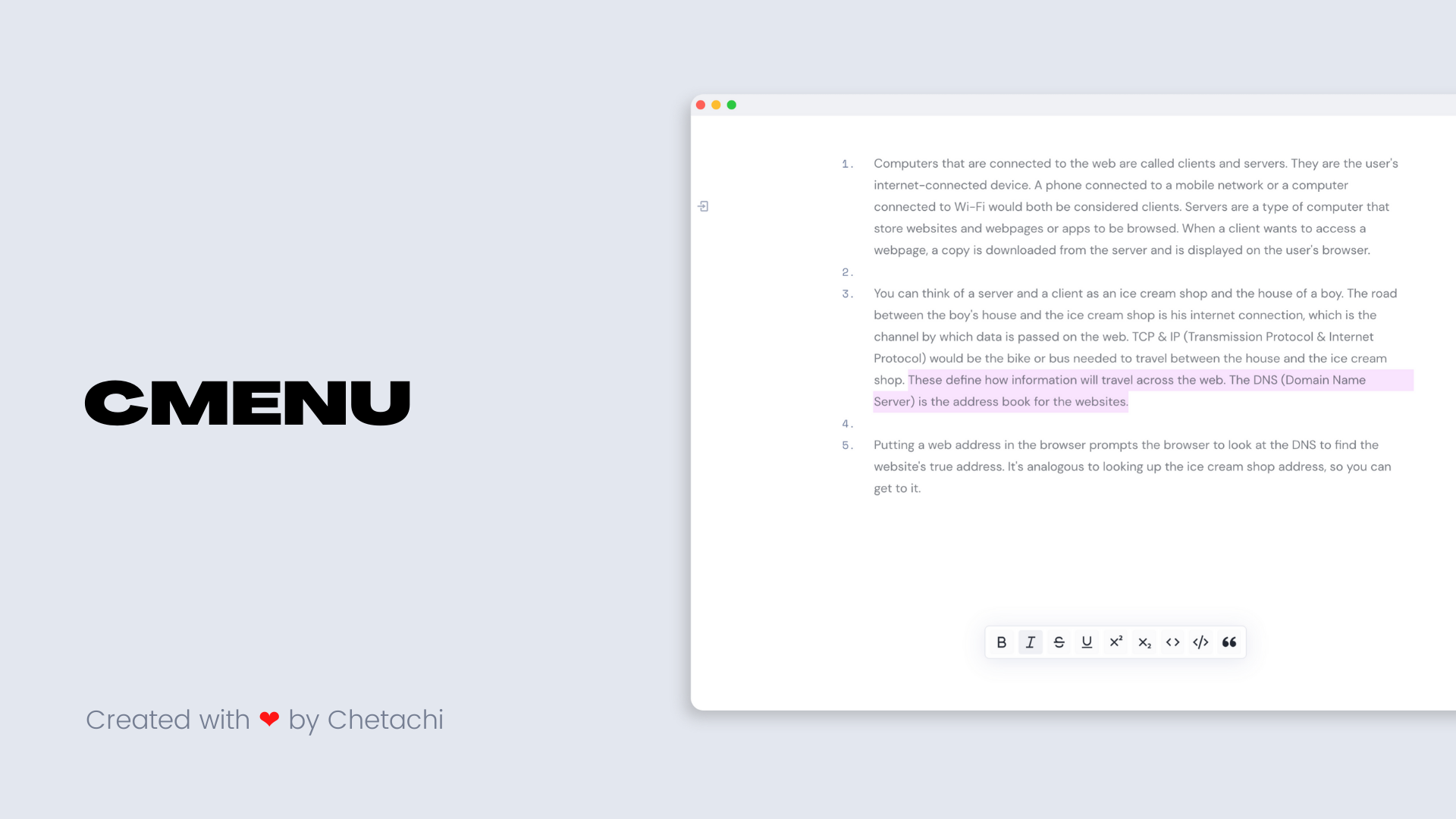
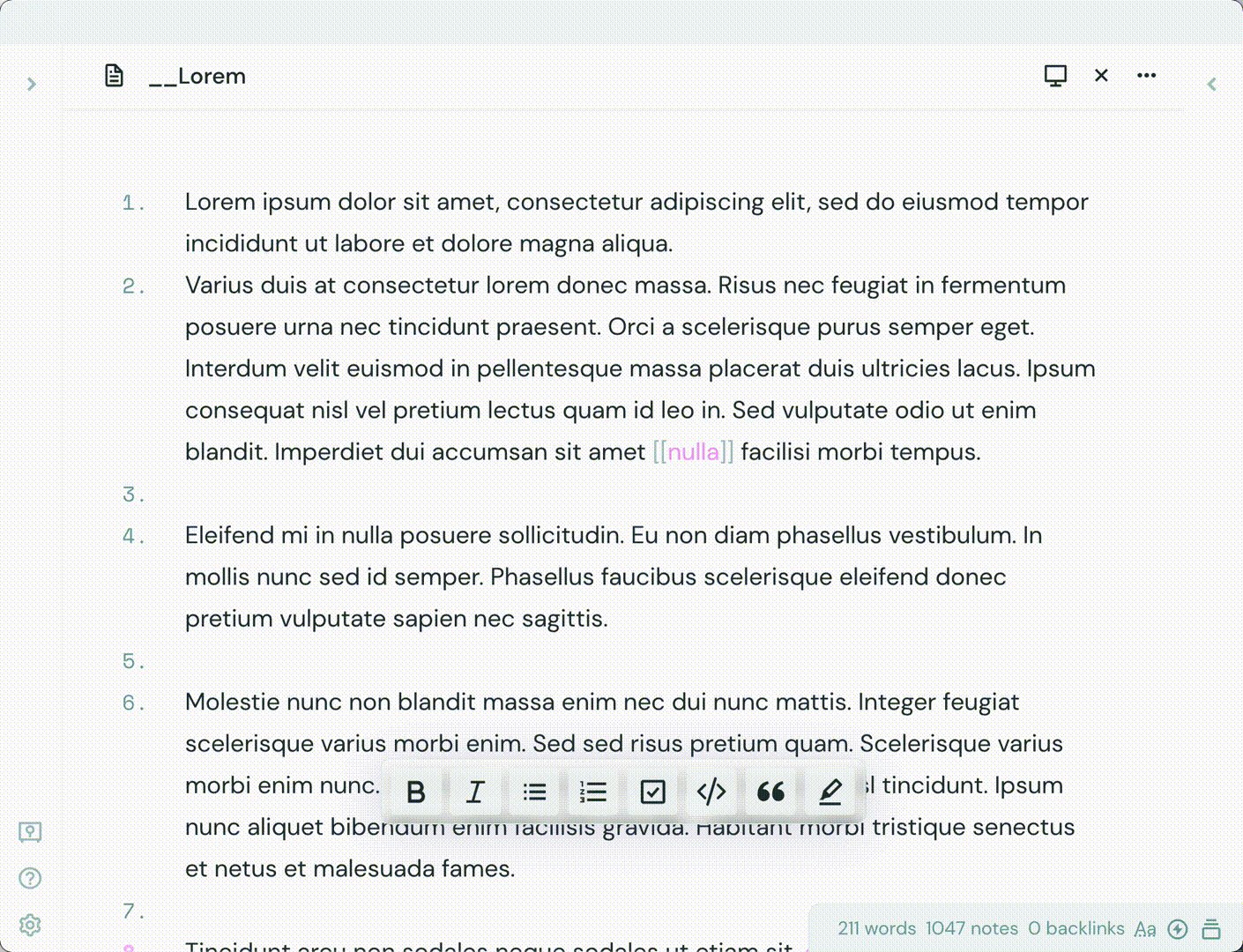
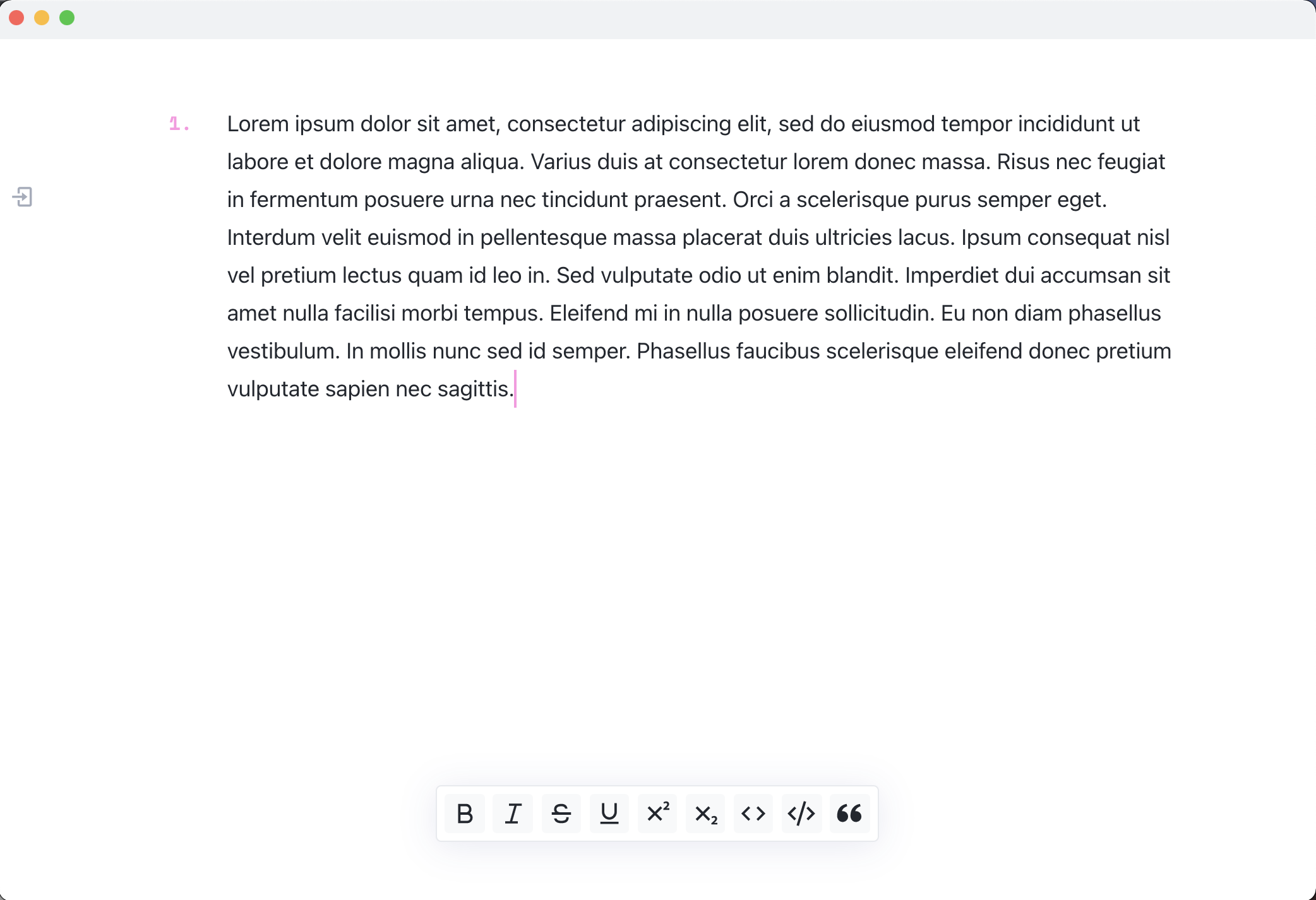
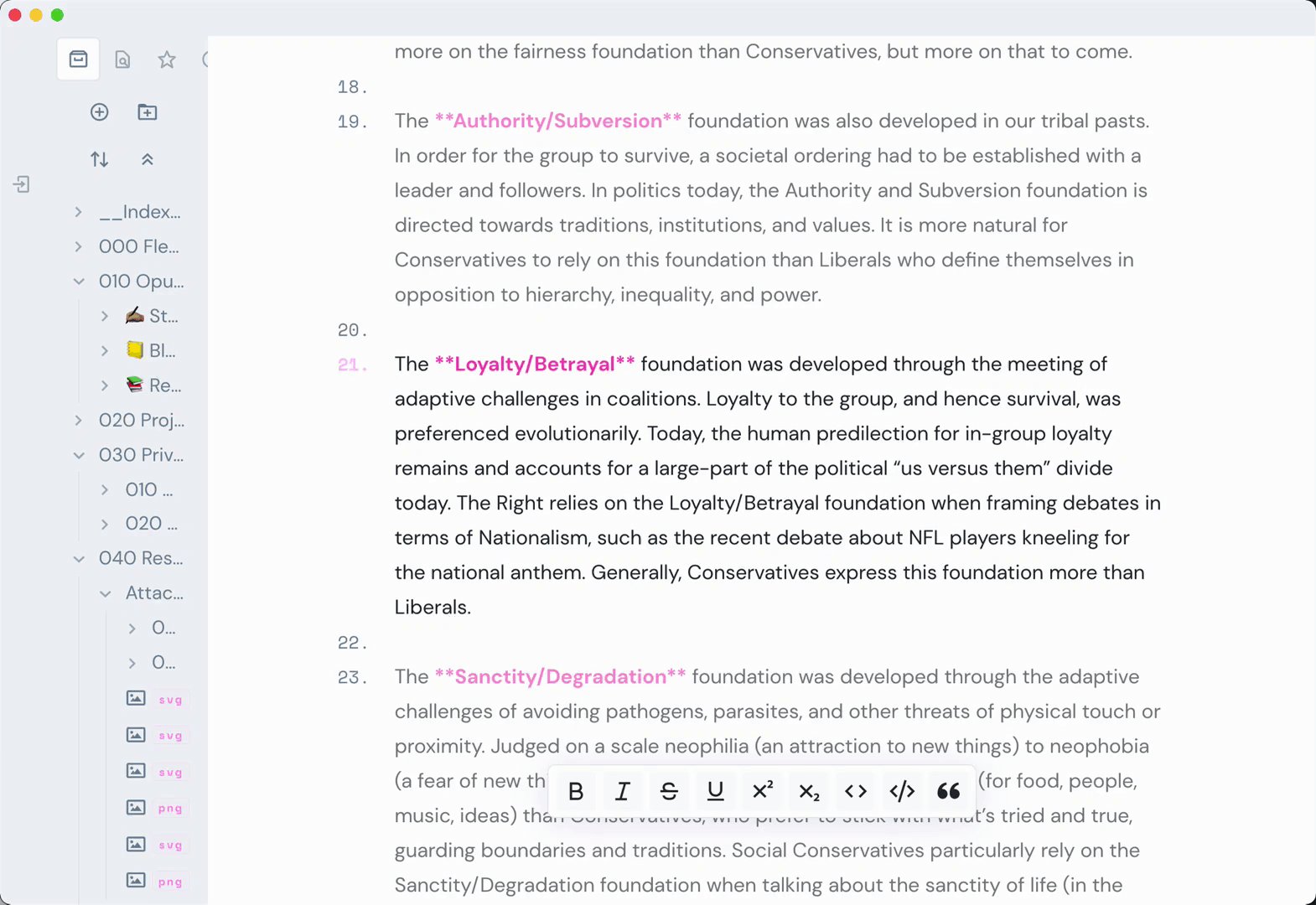
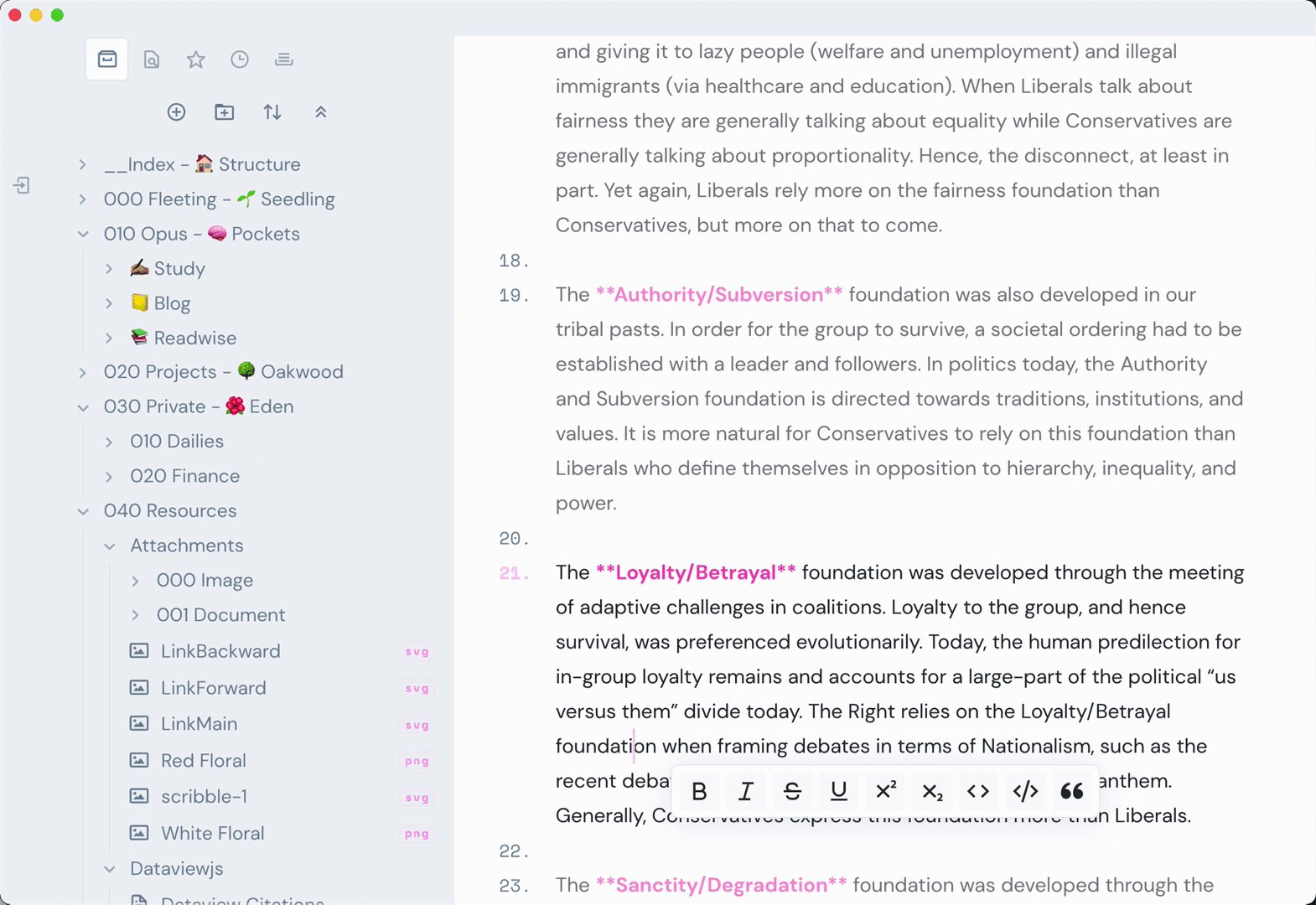
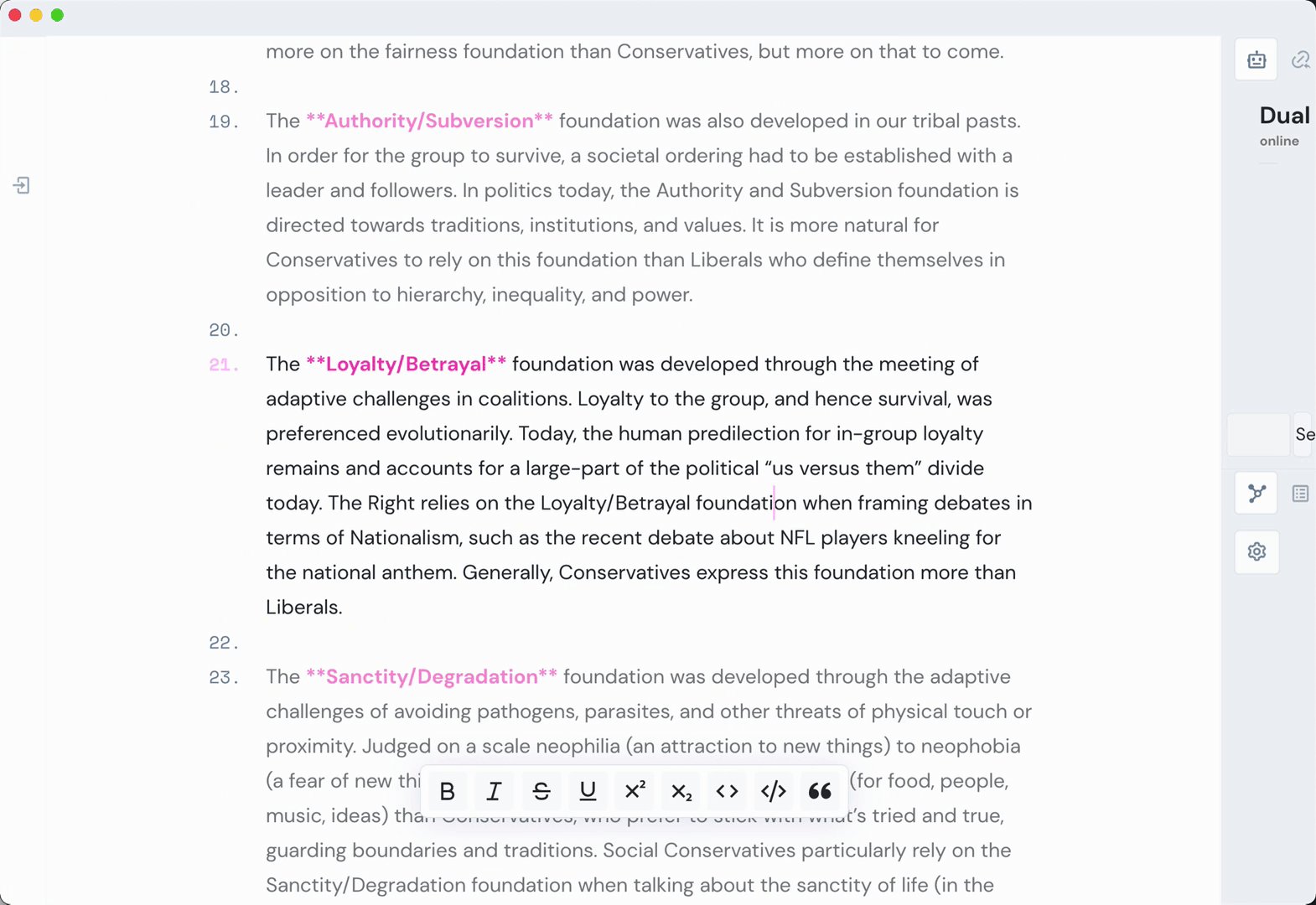
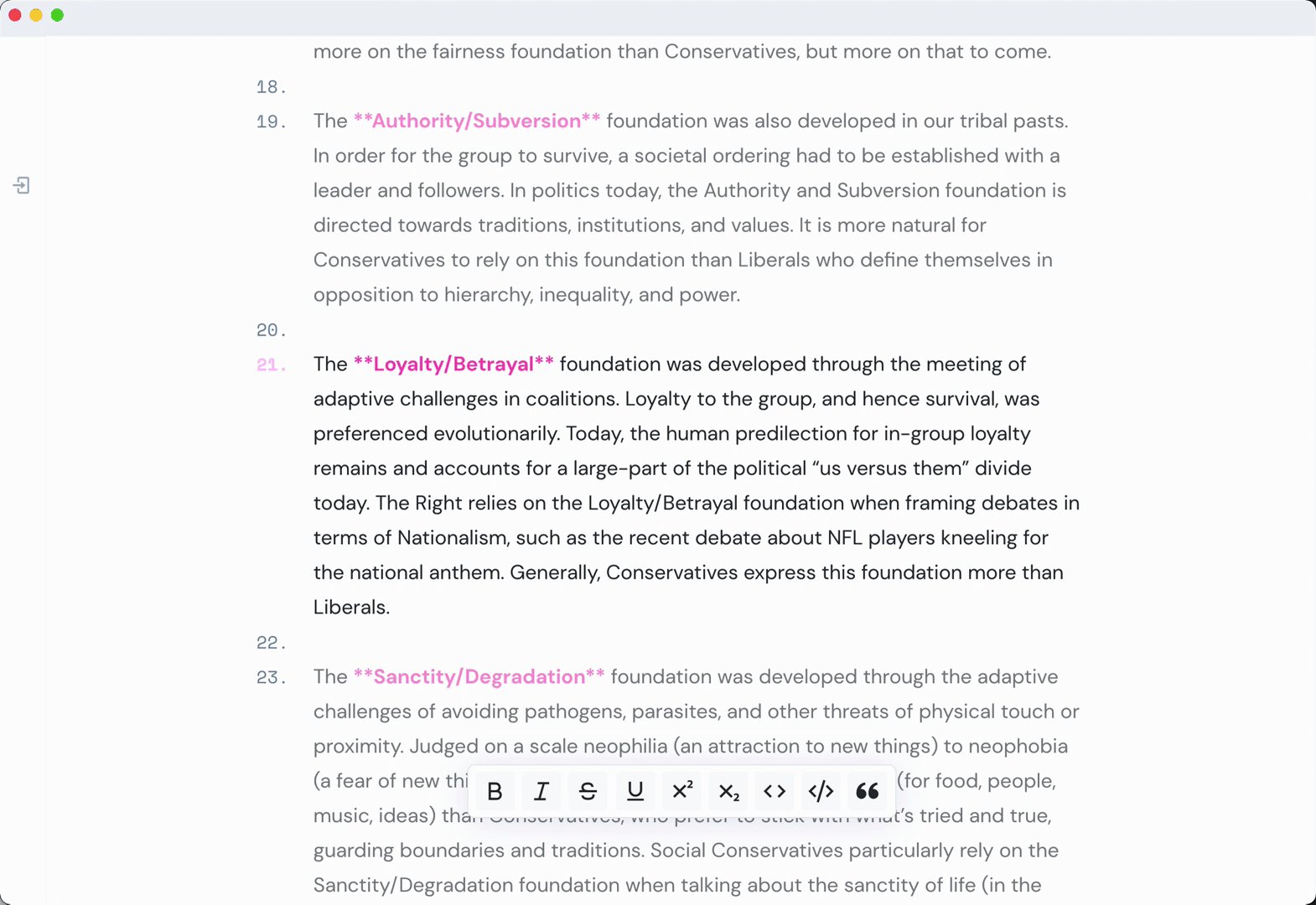
演示

使用便捷性
该插件专为需要简单文本编辑器来帮助标记笔记的记笔记者而设计。cMenu 解决了需要记住众多热键和/或使用多次按键才能获得所需标记的问题。当您使用 cMenu 时,您只需要专注于写作!
如何工作
通过 cMenu 的最新更新,您可以将几乎任何 Obsidian 命令库中的命令添加到菜单栏中。默认情况下,菜单栏将包含以下命令:切换加粗、切换斜体、切换删除线、cMenu:切换下划线、cMenu:切换上标、cMenu:切换下标、切换代码、cMenu:切换代码块和切换引用。
"menuCommands": [
{
id: "cmenu-plugin:editor:toggle-bold",
name: "cMenu: 切换加粗",
icon: "bold-glyph",
},
{
id: "cmenu-plugin:editor:toggle-italics",
name: "cMenu: 切换斜体",
icon: "italic-glyph",
},
{
id: "cmenu-plugin:editor:toggle-strikethrough",
name: "cMenu: 切换删除线",
icon: "strikethrough-glyph",
},
{
id: "cmenu-plugin:underline",
name: "cMenu: 切换下划线",
icon: "underline-glyph",
},
{
id: "cmenu-plugin:superscript",
name: "cMenu: 切换上标",
icon: "superscript-glyph",
},
{
id: "cmenu-plugin:subscript",
name: "cMenu: 切换下标",
icon: "subscript-glyph",
},
{
id: "cmenu-plugin:editor:toggle-code",
name: "cMenu: 切换代码",
icon: "code-glyph",
},
{
id: "cmenu-plugin:codeblock",
name: "cMenu: 切换代码块",
icon: "codeblock-glyph",
},
{
id: "cmenu-plugin:editor:toggle-blockquote",
name: "cMenu: 切换引用",
icon: "quote-glyph",
}
],正如您所看到的,cMenu 向 Obsidian 的命令库添加了四个新命令,并修改了 Obsidian 的十四个文本编辑命令。这些命令被添加到一个命令数组中,然后在生成 cMenu 模态框时读取。如果您想要删除和/或添加新的命令,可以在 cMenu 设置面板中进行操作。使用亮色按钮(您的强调颜色)将新命令添加到菜单中。使用灰色按钮将它们从菜单中删除。当您添加/删除新命令时,您将在控制台中看到一条消息,指示该命令的状态。在最新的更新 1.1.2 中,每次添加或删除命令时,cMenu 都会重新加载。无需关闭当前笔记。

强烈建议与 cMenu 一起使用插件和。例如:我有一个生成国际象棋开局“阿列欣防御”的模板。使用 Hotkeys for Templates,我可以选择将此模板添加到 Obsidian 的命令库中。现在它在命令库中,我可以选择将此命令附加到 cMenu 中。这意味着您现在可以将几乎任何内容添加到 cMenu 中,这使其更加强大!

cMenu 还有一些样式上的变化,也可以进行自定义。对于使用插件的用户,您现在可以将 cMenu 的附加方法更改为“body”。这样,cMenu 将不再附加到工作区域,而是附加到应用程序的主体。这是当前与存在的问题的一种解决方法,但我正在积极寻找更好的解决方案。

使用 cMenu,您可以更改设计美学。玻璃拟态是一种相当流行的设计趋势,所以我想“为什么不将其添加到 cMenu 中呢?”您可以选择为 cMenu 使用“玻璃”样式,这使其具有独特的外观。

cMenu 状态栏菜单
通过新的 1.1.0 更新,您可以控制 cMenu 的底部值,以及切换隐藏 cMenu 和添加/删除新的命令项。删除按钮将删除最近添加的命令。


安装
此插件现在可以在社区插件商店中获得。您可以从那里安装并启用它。对于手动安装,您可以下载必要的文件并将它们放置在插件文件夹中。
更新日志
0.1.0 - 2021 年 7 月 27 日
已更改
- 接口已重命名以匹配插件信息
- 现在在菜单创建时使用
workspace.getActiveViewOfType(MarkdownView)而不是activeLeaf
0.2.0 - 2021 年 8 月 2 日
改变
- 现在使用
workspace.getActiveViewOfType(MarkdownView)来存储文本选择
修复
- cMenu 将附加到
.mod-vertical.mod-root父级而不是body父级。 - cMenu 的左定位是通过在菜单创建时动态查找宽度的函数设置的。

0.3.0 - 2021 年 8 月 2 日
修复
- 修复了一个小 错误,导致额外的调整大小手柄被创建。
1.0.0 - 2021 年 8 月 11 日
修复
- 修复了可切换附加方法设置的滑动窗格问题。

添加
- 添加了新的玻璃效果设置。

- 添加了新的自定义命令设置。

1.0.1 - 2021 年 8 月 11 日
添加
- 在命令图标选择器中添加了更多的图标
1.0.2 - 2021 年 8 月 13 日
改动
- 为了更好的自定义样式,删除了大部分的!important 声明
添加
- 添加了几个更多的图标
- 添加了对用户界面的更新
1.0.3 - 2021 年 8 月 13 日
添加
- 添加了羽毛图标
1.1.0 - 2021 年 8 月 27 日
添加
- 添加了新的状态栏菜单,用于额外的 cMenu 设置:隐藏/显示按钮,底部值更改

- 添加了修改后的文本编辑命令
- 命令执行后将保持编辑器的焦点
1.1.2 - 2021 年 9 月 14 日
添加
- 添加了 remix icons 用于命令自定义(使其有点慢 :/)
- 添加了重新加载功能(按钮用于执行添加/删除后的执行)
- 添加了自定义列设置
- 添加了在设置中重新排序命令的功能

- 添加了隐藏/显示 cMenu 的命令

- 添加了 删除标签 功能
检查清单
- Glassmorphism 设置
- 设置以切换 cMenu 的玻璃效果
- 修复与滑动窗格一起使用的问题(解决方法)
- 设置以切换 cMenu 将切换到 body 而不是 modroot
- 向 cMenu 添加自定义命令
- 为没有图标的命令选择图标
- 修改文本编辑命令
- 在编辑器中保持焦点
- 更改 cMenu 的底部值
- 隐藏/显示 cMenu
- 添加更多命令图标(Remix Icons)
- 自定义 cMenu 列
- 设置以自定义 cMenu 列(控制 cMenu 每行的命令按钮数量)
- 重新加载 cMenu
- 在添加新命令和删除命令函数后添加重新加载
- 添加通用重新加载按钮(运行重新加载函数)
- 确定文本是否已被选择
- 简单的命令按钮重新排序
- cMenu 工作区/嵌套菜单
- 跟随光标设置
- 设置以切换 cMenu 跟随鼠标光标
支持
如果您喜欢这个插件并考虑捐赠以支持持续开发,请使用下面的按钮!
由 Chetachi ❤️ 创建
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。





