obsidian社区插件
Obsidian 插件:Lite Gallery
插件ID:litegallery
litegallery
litegallery:可以轻松创建旋转木马画廊,以更好地组织/查看笔记中的图像。
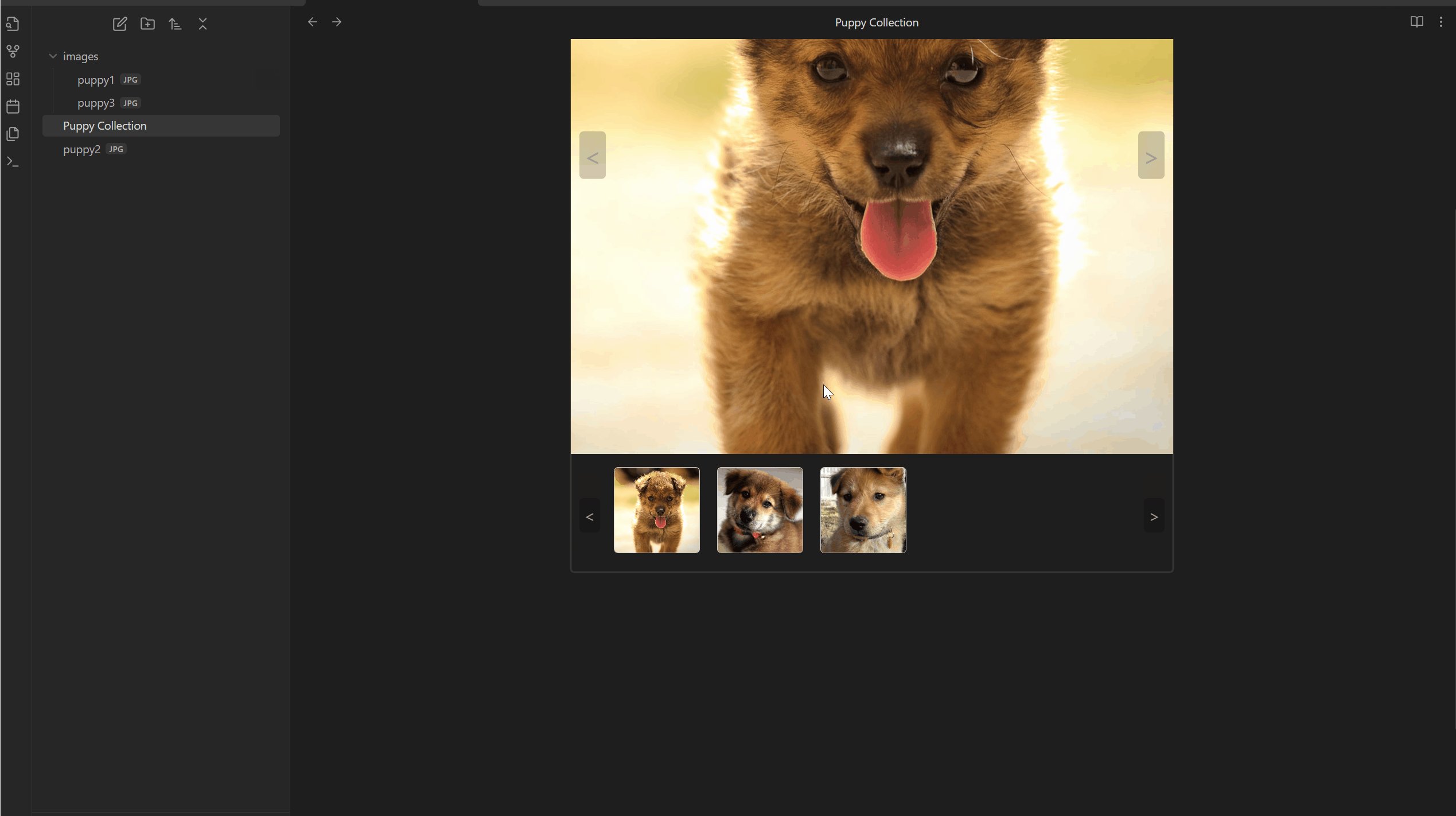
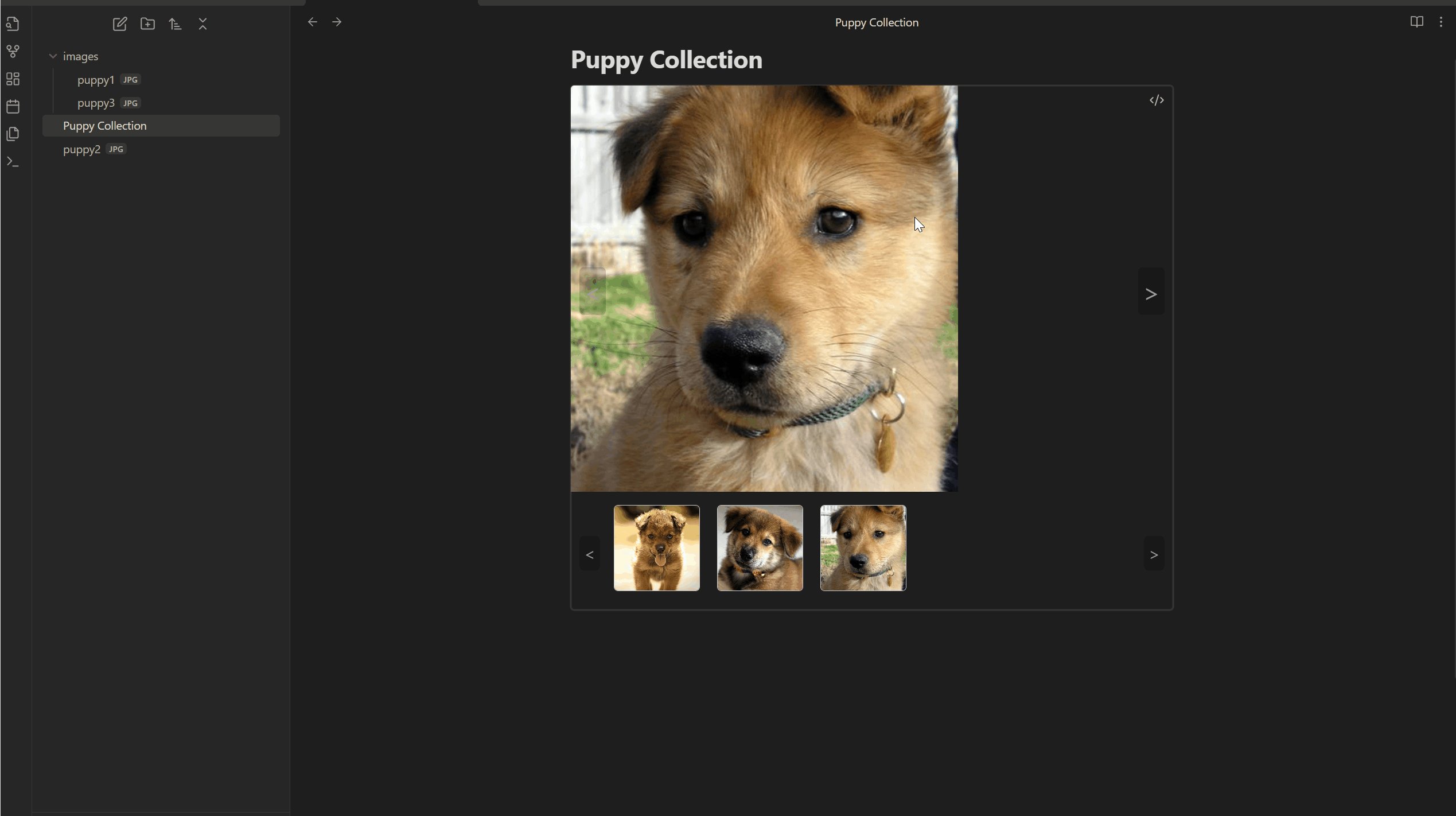
Obsidian Lite Gallery是Obsidian的一个插件,它可以轻松创建轮播图库,以更好地组织和查看笔记中的图片。通过该插件,您可以将多个图片整齐地组织到笔记中,提高可读性和可用性。 使用方法如下: 1) [安装插件](https://help.obsidian.md/Extending+Obsidian/Community+plugins) 2) 打开插件设置并配置您的图片目录(用逗号分隔)。为了更方便地插入图片,不需要提供完整的图片路径;插件将按照设置列表中的顺序搜索每个图片目录,使用找到的第一个匹配的图片: 例如 `/,images,media` 将首先搜索您的vault根目录,然后是 `images` 目录,最后是 `media` 目录,以搜索图库中的每个图片。 3) 使用以下的 "codeblock" 格式在您的笔记中创建一个新的图库: ``` ```litegal [[image1.jpg]] this_also_works.png path/to/image3.jpg ``` ``` 请注意,您可以在代码块中输入 `[[` 来使用Obsidian文件搜索;这不会包含文件的绝对路径,但只要文件在图片目录中即可。 演示效果如下:  这个插件非常适合那些希望在Obsidian笔记中更好地组织和查看图片的用户。它提供了一个简单而有效的方法来创建轮播图库,使您的笔记更加清晰和易于使用。
Obsidian 插件:Lite Gallery
插件名片
概述
Obsidian Lite Gallery是Obsidian的一个插件,它可以轻松创建轮播图库,以更好地组织和查看笔记中的图片。通过该插件,您可以将多个图片整齐地组织到笔记中,提高可读性和可用性。
使用方法如下:
- 安装插件
- 打开插件设置并配置您的图片目录(用逗号分隔)。为了更方便地插入图片,不需要提供完整的图片路径;插件将按照设置列表中的顺序搜索每个图片目录,使用找到的第一个匹配的图片:
- 例如
/,images,media将首先搜索您的vault根目录,然后是images目录,最后是media目录,以搜索图库中的每个图片。
- 例如
- 使用以下的 “codeblock” 格式在您的笔记中创建一个新的图库:
```litegal
[[image1.jpg]]
this_also_works.png
path/to/image3.jpg
```- 请注意,您可以在代码块中输入
[[来使用Obsidian文件搜索;这不会包含文件的绝对路径,但只要文件在图片目录中即可。
演示效果如下:

这个插件非常适合那些希望在Obsidian笔记中更好地组织和查看图片的用户。它提供了一个简单而有效的方法来创建轮播图库,使您的笔记更加清晰和易于使用。
Help这篇插件文章还没有人贡献,欢迎占坑!
如果您有好的想法欢迎提交PR或者文末留言。
讨论
若阁下有独到的见解或新颖的想法,诚邀您在文章下方留言,与大家共同探讨。
反馈交流
其他渠道
版权声明
版权声明:所有 PKMer 文章如果需要转载,请附上原文出处链接。


